A headless CMS is a content management system that separates content storage and management from its frontend presentation. Unlike traditional CMS solutions like WordPress or Drupal, a headless CMS provides content exclusively through APIs, typically REST or GraphQL, enabling seamless content delivery across various digital platforms.
The concept of headless architecture emerged prominently around 2010, driven by the rise of smartphones, apps, and diverse digital channels. Organizations needed flexible solutions that traditional CMS systems, tightly coupled to specific frontends, couldn’t efficiently provide. Early pioneers such as Contentful and Strapi popularized this decoupled model, positioning headless CMS as the go-to solution for modern, scalable content management.
Today, numerous headless CMS platforms offer specialized features tailored to developers, marketers, content teams, and enterprises alike. With so many options available, selecting the most suitable CMS for your business can become challenging.
In this guide, I’ve carefully curated the 15 best headless CMS platforms in 2025, based on specific criteria from my professional experience. We’ll explore each platform in detail, highlighting key strengths, use cases, and pricing considerations to help you make an informed decision for your content strategy.
Criteria for Selecting these Best Headless CMS
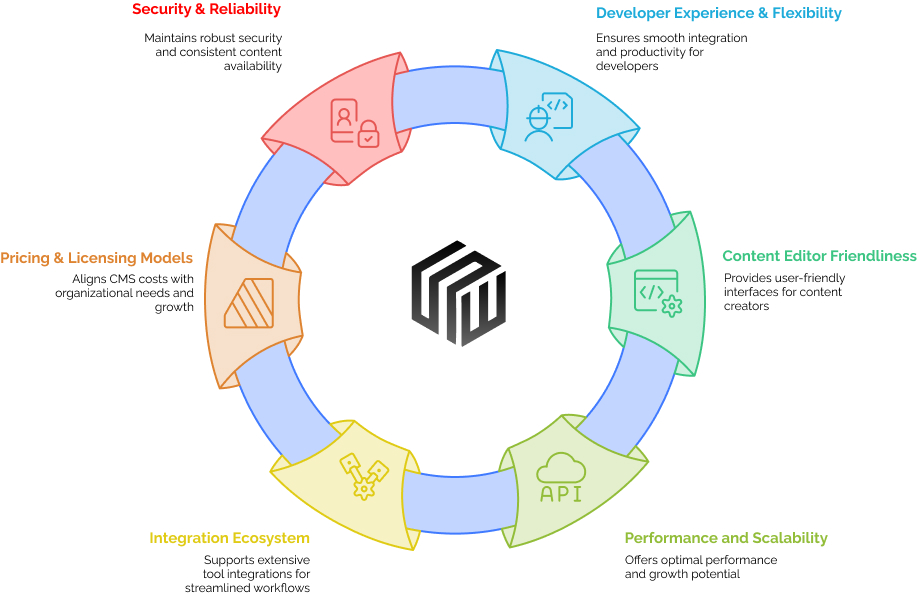
Choosing a headless CMS involves more than picking a popular platform. Through my experience working with diverse digital projects, I’ve established clear criteria that directly impact long-term success. Each CMS listed in this guide was carefully selected based on the following factors:

1. Developer Experience and Flexibility
Developer experience significantly influences productivity. The selected CMS platforms offer clean APIs (REST or GraphQL), intuitive content modeling, detailed documentation, and robust SDKs for smooth integration with popular frontend frameworks such as Next.js, React, Vue, or Gatsby.
2. Content Editor Friendliness
While developers appreciate powerful APIs, content creators require user-friendly interfaces. Each CMS on the list provides intuitive admin panels or visual editing capabilities, allowing marketers and content teams to easily manage content without technical friction.
3. Performance and Scalability
Optimal performance is crucial, especially when delivering content across multiple channels. The CMS solutions chosen provide excellent API response times, efficient caching strategies, and scalability to accommodate increased traffic and content growth.
4. Integration Ecosystem
Effective integrations streamline content workflows. Platforms included in the list support extensive integration ecosystems with essential tools such as media libraries, analytics services, e-commerce platforms, and marketing automation software.
5. Pricing and Licensing Models
A good CMS aligns its pricing with your organization’s needs and growth. Selected platforms offer transparent pricing structures—ranging from free and open-source options to premium enterprise tiers—to cater to various organizational scales and budgets.
6. Security and Reliability
Security can’t be compromised. The listed CMS platforms provide robust authentication methods, role-based access controls, secure API endpoints, and reliable hosting infrastructure, ensuring your content remains secure and consistently available.
By applying these comprehensive criteria, I’ve identified the most effective, versatile, and reliable headless CMS solutions available in 2025. These selections reflect real-world considerations to help you clearly determine the best fit for your unique business requirements.
Best Headless CMS Platforms at a Glance
To help you quickly assess which headless CMS suits your needs, I’ve created an overview table of the top 15 platforms for 2025. This selection reflects platforms excelling in developer experience, content editing ease, scalability, integration capabilities, and reliability. Notably, I’ve also included Headless WordPress, as it remains a popular and versatile option, widely used due to its familiarity and extensive ecosystem.
Here’s a concise overview of the best headless CMS solutions currently available:
| Platform | Best For | Standout Feature | Pricing |
|---|---|---|---|
| Strapi | Customizable developer-centric projects | TypeScript support, flexible REST/GraphQL APIs | Open-source (Free); Premium plans available |
| Contentful | Enterprise-grade content management | Advanced content modeling and extensive integrations | Free tier; Paid from $300/month (Enterprise plans) |
| Sanity CMS | Real-time collaborative editing | Real-time updates, customizable studio, GROQ queries | Free tier; Paid from $99/month |
| Storyblok | Marketing teams needing visual editing | Component-based visual editor with live previews | Free Developer; Paid from $90/month |
| Payload CMS | Full-stack JavaScript developers | TypeScript-based customization, React integration | Open-source (MIT); Premium cloud plans available |
| Ghost CMS | Professional publishers and content creators | Subscriptions, memberships, built-in newsletters | Self-hosted (Free); Managed hosting from $11/month |
| GraphCMS (Hygraph) | GraphQL-centric complex applications | Advanced schema building and integrations | Free tier; Paid from $299/month |
| Directus | Large-scale database-driven projects | Data-first CMS, powerful backend management | Open-source (Free); Cloud hosting from $25/month |
| ButterCMS | Rapid deployment and agile teams | Simple API integration, intuitive dashboard | Free trial; Paid plans from $83/month |
| Prismic | Multilingual and structured content projects | Rich content modeling, multilingual support | Free tier; Paid from $7/month |
| Agility CMS | Marketing teams managing web content | Built-in page management and workflows | Free tier; Paid from $47/month |
| Tina CMS | Static site developers requiring live editing | Git-based workflow, live markdown previews | Open-source (Free); Cloud hosting available |
| Kontent.ai | Enterprise-level content operations | Advanced content workflows and collaboration | Free trial; Custom pricing on request |
| CrafterCMS | DevOps and CI/CD oriented teams | Git-based versioning, continuous integration | Open-source (Free); Enterprise support available |
| Headless WordPress | Teams familiar with WordPress ecosystem | Extensive plugin ecosystem, REST API, flexibility | Open-source (Free); Hosting costs vary |
This table provides a quick reference for narrowing down your options based on the strengths and unique features of each platform. In the upcoming sections, I’ll provide detailed breakdowns for each CMS to further assist you in making an informed decision aligned with your specific requirements.
15 Best Headless CMS Platforms in 2025
The headless CMS landscape has evolved significantly, with many platforms catering to various use cases, from simple blogs to complex enterprise applications. After evaluating numerous platforms based on developer flexibility, content editor experience, scalability, integration ecosystems, pricing, and reliability, I’ve curated this definitive list of the 15 best headless CMS platforms for 2025.
In this detailed breakdown, I’ll highlight why each CMS was selected, outline their standout features, and explore their strengths and potential drawbacks—helping you confidently choose the perfect CMS aligned precisely with your team’s unique requirements.
Strapi
Best for highly customizable, developer-centric projects.
- Free Open-Source
- Premium (Cloud plans start from $99/month)
Rating: 4.7/5
Strapi is an open-source headless CMS built on Node.js, offering developers exceptional flexibility. It supports custom content models, powerful REST and GraphQL APIs, and native TypeScript integration. With its intuitive admin panel and rich plugin ecosystem, Strapi simplifies complex content management tasks.
Why I picked Strapi:
Strapi excels in customization capabilities and developer friendliness. Its robust APIs, extensive documentation, and vibrant open-source community make it a top choice for complex digital experiences across multiple channels.
Strapi Standout Features and Integrations:
Customizable content types and role-based access controls
Extensive database support (SQLite, PostgreSQL, MySQL, MongoDB)
Seamless integration with Next.js, Gatsby, React, Vue, and Angular
Pros & Cons
Pros
- Excellent customization options
- Active community support
- Rich documentation and tutorials
Cons
- Requires technical expertise for initial setup
- Limited built-in visual editing capabilities
Contentful
Best for enterprise-grade content management.
- Free tier available
- Paid plans start at $300/month (Enterprise tiers)
Rating: 4.8/5
Contentful is a cloud-based headless CMS known for advanced content modeling and scalability. It provides powerful APIs (REST and GraphQL) designed for delivering large-scale omnichannel content. With comprehensive integrations and multi-environment workflows, Contentful efficiently handles complex enterprise demands.
Why I picked Contentful:
Contentful is ideal for enterprise users requiring sophisticated content structures, reliability, and robust integration capabilities. It also offers extensive support and documentation, making it user-friendly for developers and content teams.
Contentful Standout Features and Integrations:
Advanced content modeling and localization support
Powerful App Framework and extensive marketplace
Integrations with platforms like Shopify, Algolia, Commercetools, and Cloudinary
Pros & Cons
Pros
- Highly scalable with enterprise-level reliability
- Excellent integration ecosystem
- Strong multi-language capabilities
Cons
- Higher pricing for smaller projects
- Steep learning curve for beginners
Sanity CMS
Best for real-time collaborative editing.
- Free tier available
- Paid plans start at $99/month (Team plans)
Rating: 4.7/5
Sanity is a composable headless CMS combining real-time collaboration with extensive customization options. It features Sanity Studio, an open-source, React-based content editing interface, and uses the GROQ query language for powerful content retrieval.
Why I picked Sanity:
Sanity stands out for teams who need real-time collaborative editing and dynamic content workflows. Its flexible schema definitions and customizable editing environments greatly enhance productivity.
Sanity CMS Standout Features and Integrations:
Real-time editing and collaboration
GROQ query language for precise data retrieval
Integration with Next.js, Gatsby, Svelte, Astro, and more
Pros & Cons
Pros
- Excellent real-time collaboration
- Highly customizable editing environment
- Rich developer tools and APIs
Cons
- Slight learning curve with GROQ language
- Pricing increases quickly with large content volumes
Storyblok
Best for visual editing and marketing teams.
- Free Developer plan available
- Paid plans start at $90/month (Business)
Rating: 4.7/5
Storyblok uniquely combines a powerful headless architecture with a user-friendly visual editor, ideal for marketing and non-technical content teams. It enables component-based content structuring, providing visual previews directly within content editing workflows.
Why I picked Storyblok:
Storyblok bridges the gap between developers and marketers by offering visual editing capabilities without compromising developer freedom. Its intuitive approach simplifies content management significantly.
Storyblok Standout Features and Integrations:
Visual content editor with live previews
Nested component system for modular content
Integrations with Next.js, Gatsby, Nuxt, Vue, and React
Pros & Cons
Pros
- Strong visual editing capabilities
- Easy adoption by non-technical teams
- Component-driven content management
Cons
- Higher pricing tiers for advanced functionality
- Dependency on developers for initial setup
Headless WordPress
Best for leveraging WordPress ecosystem familiarity.
- Open-source (Free)
Rating: 4.8/5
Headless WordPress leverages the familiar and extensive WordPress ecosystem, separating the backend content management from frontend delivery via REST APIs. This approach lets you use popular frameworks like Next.js or Gatsby, combining WordPress ease-of-use with modern frontend flexibility.
Why I picked Headless WordPress:
Headless WordPress remains an excellent choice for teams already comfortable with WordPress. Its extensive plugin ecosystem and large community provide unmatched resources for quick and flexible setups.
Headless WordPress Standout Features and Integrations:
Robust REST API for frontend integration
Thousands of plugins and themes available
Compatibility with frameworks like Next.js, Gatsby, Vue, and React
Pros & Cons
Pros
- Familiar interface and vast plugin ecosystem
- Cost-effective solution with widespread hosting options
- Excellent community support and resources
Cons
- Potential performance overhead without optimization
- Security concerns due to extensive plugin use if not managed carefully
Payload CMS
Best for full-stack developers needing JavaScript customization.
- Open-source (Free MIT license)
- Premium cloud plans start at $29/month
Rating: 4.6/5
Payload CMS is a developer-first, open-source platform designed for maximum flexibility. Built with TypeScript, React, and Node.js, it enables developers to define highly customized data structures and workflows. Its code-based approach allows teams full control over every detail of their CMS implementation.
Why I picked Payload CMS:
Payload CMS uniquely combines developer-centric customizability with powerful backend management, making it ideal for technical teams seeking complete ownership of their content infrastructure.
Payload CMS Standout Features and Integrations:
Customizable admin UI built with React
Robust field-level hooks and access control
Direct integration with Next.js, Remix, and React frontend apps
Pros & Cons
Pros
- Highly flexible and developer-friendly
- Strong community and open-source availability
- Powerful content modeling capabilities
Cons
- High technical expertise required for setup
- Limited out-of-the-box visual editing options
Ghost CMS
Best for professional blogging and content monetization.
- Self-hosted (Free open-source)
- Managed hosting from $11/month
Rating: 4.6/5
Ghost CMS is a modern publishing platform explicitly tailored for content creators, bloggers, and publishers. It simplifies the process of creating, distributing, and monetizing content through built-in subscriptions, newsletters, and membership management tools, all accessible through clean REST APIs.
Why I picked Ghost CMS:
Ghost is ideal for content-focused projects where simplicity, readability, and built-in monetization features are priorities. Its streamlined admin interface enhances content creation workflows significantly.
Ghost CMS Standout Features and Integrations:
Native membership and subscription features
Built-in email newsletters and audience management
Integrations with Next.js, Gatsby, Zapier, and analytics tools
Pros & Cons
Pros
- Easy setup and intuitive interface
- Powerful built-in publishing and monetization features
- Excellent SEO optimization out-of-the-box
Cons
- Limited customization compared to developer-centric CMS
- Not suitable for complex data-heavy applications
GraphCMS (Hygraph)
Best for GraphQL-centric complex content management.
- Free tier available
- Paid plans from $299/month (Professional & Enterprise)
Rating: 4.6/5
GraphCMS (recently rebranded to Hygraph) is a native GraphQL headless CMS ideal for projects needing robust data management. It delivers a powerful schema-builder, flexible API access, and easy integrations with popular frameworks, empowering teams to efficiently build complex, data-driven applications.
Why I picked GraphCMS (Hygraph):
Its robust GraphQL APIs, advanced content modeling, and streamlined workflow management make GraphCMS perfect for data-intensive applications and highly structured content.
GraphCMS Standout Features and Integrations:
Native GraphQL APIs with intuitive schema builder
Real-time data management and content staging
Easy integration with React, Next.js, Gatsby, and Vue.js
Pros & Cons
Pros
- Powerful GraphQL support and structured schemas
- Advanced data handling capabilities
- High performance API responses
Cons
- Potentially costly for smaller teams
- Learning curve for teams unfamiliar with GraphQL
Directus
Best for data-first CMS needs and advanced database management.
- Open-source (Free)
- Cloud hosting starts at $25/month
Rating: 4.6/5
Directus is an open-source, data-centric headless CMS emphasizing database flexibility. It seamlessly transforms existing databases into intuitive APIs and admin interfaces, making it ideal for large-scale, complex applications where precise database management and customization matter most.
Why I picked Directus:
Directus uniquely prioritizes data management and offers unmatched flexibility when dealing with extensive and complex database-driven projects. Its intuitive, customizable interface simplifies content operations.
Directus Standout Features and Integrations:
Instantly creates REST and GraphQL APIs from databases
Highly customizable admin interface
Supports PostgreSQL, MySQL, SQLite, SQL Server, and more
Pros & Cons
Pros
- Ideal for extensive database-driven projects
- Excellent API generation and data handling
- Flexible, open-source deployment
Cons
- Higher complexity for non-technical users
- Initial setup requires substantial database expertise
ButterCMS
Best for agile marketing teams and rapid project setups.
- Free trial available
- Paid plans start at $83/month
Rating: 4.2/5
ButterCMS is an easy-to-implement, API-first CMS known for simplicity and speed. It’s particularly popular among marketing and product teams that prioritize quick integration, intuitive content management, and seamless content updates without extensive developer overhead.
Why I picked ButterCMS:
ButterCMS stands out for its straightforward API integration and intuitive dashboard, making it ideal for rapid deployment scenarios where marketing teams need minimal developer involvement.
ButterCMS Standout Features and Integrations:
Simple API integration with Next.js, React, Angular, and Vue
Built-in SEO fields and blog engine
Robust support for dynamic content and localization
Pros & Cons
Pros
- Very easy to set up and integrate
- Quick content delivery
- Flexible, open-source deployment
Cons
- Limited customization compared to developer-focused CMS
- Pricing can scale quickly with increased content and API calls
Prismic
Best for multilingual and structured content projects.
- Free plan available
- Paid plans start at $7/month
Rating: 4.5/5
Prismic is a flexible, API-driven headless CMS known for robust content modeling and intuitive content editing. It excels at managing multilingual content, making it ideal for international projects requiring streamlined localization workflows.
Why I picked Prismic:
Prismic simplifies the content management experience with an intuitive editor and reliable API. Its strong multilingual support is particularly beneficial for global teams and internationalized content.
Prismic Standout Features and Integrations:
Rich content modeling and flexible slices
Advanced multilingual support
Smooth integration with Next.js, Gatsby, Vue, and React
Pros & Cons
Pros
- Easy-to-use editing experience
- Excellent multilingual capabilities
- Affordable pricing for smaller projects
Cons
- Limited visual editing capabilities
- Advanced customizations require developer involvement
Agility CMS
Best for content marketers managing web content.
- Free plan available
- Paid plans start at $47/month
Rating: 3.9/5
Agility CMS offers built-in page management and omnichannel content delivery, particularly suited to marketing teams. Its intuitive user interface allows content creators to manage and preview content directly, enhancing productivity without extensive developer assistance.
Why I picked Agility CMS:
Agility CMS strikes a balance between content flexibility and ease of use, particularly effective for content marketers who need to publish and manage complex content rapidly.
Agility CMS Standout Features and Integrations:
Built-in page management and content preview
Seamless integration with Next.js, Gatsby, React, and Vue
Omnichannel publishing capabilities
Pros & Cons
Pros
- Intuitive interface for content editors
- Good content-preview features
- Effective content workflows for marketers
Cons
- Less suited to heavily customized developer-centric projects
- Pricing scales quickly for extensive enterprise use
Tina CMS
Best for Git-based workflows and real-time content editing.
- Free open-source version available
- Paid cloud hosting available upon request
Rating: 3.9/5
Tina CMS is a unique headless CMS built specifically for developers leveraging Git-based workflows. Its standout feature is live, real-time content editing directly within your static sites. It’s particularly beneficial for developer-centric teams building static sites with markdown-driven content.
Why I picked Tina CMS:
Tina CMS perfectly complements modern Jamstack frameworks, providing intuitive, Git-based content editing while maintaining flexibility and developer control.
Tina CMS Standout Features and Integrations:
Git-driven content management and live editing
Markdown-based content structure
Seamless integration with Next.js, Gatsby, and Hugo
Pros & Cons
Pros
- Excellent developer experience
- Real-time content preview and editing
- Tight integration with Git workflows
Cons
- Requires strong Git and markdown proficiency
- Less suited for large, complex content repositories
Kontent.ai
Best for enterprise teams with complex content operations.
- Free trial available
- Custom enterprise pricing available upon request
Rating: 4.1/5
Kontent.ai (formerly Kentico Kontent) is a headless CMS designed specifically for complex enterprise content scenarios. Its strengths lie in managing extensive content workflows, structured content, and multi-environment support. It offers sophisticated collaboration tools ideal for larger, distributed teams.
Why I picked Kontent.ai:
Kontent.ai provides robust content governance, workflow management, and collaboration capabilities, making it ideal for enterprises managing complex, large-scale content operations.
Kontent.ai Standout Features and Integrations:
Advanced content workflows and collaboration tools
Multi-environment support and version control
Seamless integration with enterprise software and popular frameworks
Pros & Cons
Pros
- Superior workflow management and governance
- Powerful structured content handling
- Excellent support and scalability
Cons
- Higher complexity and cost for smaller projects
- Steeper learning curve for non-technical teams
CrafterCMS
Best for DevOps-driven teams requiring CI/CD integration.
- Open-source (Free)
- Paid enterprise support available upon request
Rating: 3.8/5
CrafterCMS is a Git-based headless CMS ideal for DevOps-focused teams needing deep integration with continuous integration and continuous delivery (CI/CD) pipelines. It provides robust version control, branching, and powerful developer-oriented workflows.
Why I picked CrafterCMS:
CrafterCMS uniquely integrates headless CMS capabilities with Git-driven DevOps practices, ensuring efficient and reliable content management, especially in fast-paced, agile environments.
CrafterCMS Standout Features and Integrations:
Git-based content versioning and branching
Seamless integration into DevOps pipelines
Strong developer-centric API and plugin ecosystem
Pros & Cons
Pros
- Excellent support for CI/CD workflows
- Strong developer experience and Git integration
- Open-source flexibility and cost-effectiveness
Cons
- High technical proficiency required
- Less intuitive for non-technical content creators
Conclusion
Selecting the right headless CMS is vital for your project’s success, as it significantly impacts flexibility, scalability, content workflows, and overall productivity. In this guide, I’ve carefully analyzed and presented the top 15 headless CMS platforms for 2025 based on developer experience, ease of use, integrations, performance, and cost-efficiency.
Remember, the best headless CMS isn’t universally defined but depends on your specific goals, team capabilities, and project requirements. Platforms like Strapi and Payload cater to developers needing maximum customization, while solutions like Storyblok or Agility CMS prioritize user-friendly editing experiences. Carefully evaluate each option against your needs to ensure a successful, future-proof choice.
People Also Ask For:
Migrating to a headless CMS can initially seem complex due to its API-first architecture. However, with proper planning, clear content modeling, and detailed migration guidelines provided by most headless CMS platforms, the transition becomes significantly more manageable.
A properly configured headless CMS typically improves website loading speed. The separation of content delivery through APIs allows frontend frameworks like Next.js or Gatsby to optimize rendering, significantly enhancing performance compared to traditional CMS setups.
Headless CMS platforms generally offer improved security due to decoupling. However, security depends on how APIs are managed. Proper API authentication, access control, and following standard security practices (such as API rate-limiting and secure hosting) are essential for ensuring robust security.
Yes, many modern headless CMS platforms offer intuitive user interfaces or visual editors, such as Storyblok or Agility CMS, specifically designed to be user-friendly. However, non-technical teams typically require initial training and developer support during setup and customization.
Absolutely. Several headless CMS platforms offer affordable or free tiers with scalable features, making them accessible to startups and small businesses. Options like Strapi, Ghost, or ButterCMS can easily accommodate small-scale projects and scale as your business grows.
