Follow Us:
How to Optimize React Applications for Better SEO

In this article, I’m going to discuss How you can optimize your React Applications for Search Engines. SEO is the practice of optimizing a website to rank higher in search engine results. It is an important part of any marketing strategy. If your website is made of a JavaScript framework and Library like React then you might think that doing SEO for your React website is quite difficult. But it is not that hard, if you know the basics, then it would be as simple as doing SEO for a normal HTML website.
So, let’s start with the basic knowledge and see the step-by-step guide.
What is React.js?
React.js is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
Technically, React is a front-end library which runs on a browser. But it is also possible to render the same React code on the server using Node.js. This makes it possible to use isomorphic JavaScript, which can improve the performance of web applications by reducing the amount of code that needs to be downloaded and parsed by the browser.
React is one of the most popular JavaScript libraries. It is used by Facebook, Instagram, Netflix, and Airbnb, to name a few.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
Features of React:
React has a few features that set it apart from other front-end libraries.
- The first is that React uses a virtual DOM. This is a JavaScript representation of the actual DOM. When a user interacts with a React application, React updates the virtual DOM. This is more efficient than updating the DOM directly because it reduces the number of DOM operations.
- The second feature is that React can be used on the server. This makes isomorphic JavaScript possible, which can improve the performance of web applications.
- The third feature is that React uses a declarative programming model. This means that the code is easier to read and write.
Optimize your React website
When building a React website, optimization is important to consider. There are several ways to optimize React websites.
While optimizing a website, the very first thing to consider is website speed.
Site Speed:
React makes us a step ahead in terms of the speed of the website by using a virtual DOM. A virtual DOM is a JavaScript representation of the actual DOM. When a component is rendered, React creates a virtual DOM for that component.
React then uses a diffing algorithm to compare the virtual DOM with the actual DOM. This diffing algorithm is used to figure out which part of the DOM has changed. React will then only update the part of the DOM that has changed. This process is called DOM diffing.
DOM diffing is a very efficient way of updating the DOM because it minimizes the number of DOM operations that need to be performed. Updating the DOM is a very expensive operation, so by using DOM diffing, React can make the process of updating the DOM much faster. This makes React website super fast, even though if you’re making a big website using React, you may follow these optimization processes.
JAVASCRIPT BUNDLER:
One way to optimize a React website is to use a JavaScript bundler. A JavaScript bundler is a tool that can package many JavaScript files into one file. This can reduce the number of HTTP requests and improve load times. Webpack and Browserify are two popular JavaScript bundlers.
MINIFICATION:
Another way to optimize React websites is to use minification. Minification is the process of removing unnecessary characters from code, such as whitespace, comments, and block delimiters. Minification can reduce file size and improve load times.
Uglify is a popular JavaScript minifier. It can be used as a standalone tool or as a plugin for webpack and Browserify.
CDN
In addition to using a JavaScript bundler and minifier, it is also important to use a CDN. A CDN is a content delivery network. It is a system of distributed servers that deliver content to a user based on their geographic location. CDNs can improve load times by delivering content from a server that is closer to the user. Some popular CDNs are Cloudflare, Amazon CloudFront, and Google Cloud CDN.
Image Optimization:
Optimizing images is another important factor to consider when optimizing React websites. Images can be optimised in several ways, including using a CDN, compressing images, and using the correct image format. Compressing images can reduce file size and improve load times. Images can be compressed using tools such as ImageOptim, JPEGmini, and Kraken. It is also important to use the correct image format. The three most common image formats are JPEG, PNG, and GIF. JPEG is best suited for photos, while PNG is best suited for graphics with few colours, such as logos. GIF is best suited for animations.
When optimizing images, it is important to balance file size and quality. Smaller file sizes will improve load times, but too small of a file size will result in a poor-quality image.
And that’s why I like the SVG format.
I CHOOSE SVG:
When it comes to image optimization, there are many different file formats that can be used. However, SVG is often considered the best option for a variety of reasons.
- One of the biggest advantages of SVG is that it is a vector graphic. This means that it can be scaled to any size without losing quality. This is in contrast to raster graphics, which are made up of pixels and can become blurry or pixelated when scaled.
- Another advantage of SVG is that it is usually much smaller in file size than other image formats. This is due to the fact that it uses lossless compression, meaning that no information is lost when the file is saved. This means that SVG images can be easily loaded and displayed on websites without slowing down the page.
- Finally, SVG images can be easily edited without losing quality. This is because they are made up of code, which can be modified using a text editor. This means that you can easily change the colours, size, or shape of an SVG image without having to start from scratch.
Overall, SVG is an excellent choice for image optimization. It offers a number of advantages over other file formats, including small file sizes, scalability, and easy editing.
There are many other factors to consider when optimizing React websites. These are just a few of the most important factors.
After speed and Image optimization, you need t focus that your website must rank on Google. To do that, you need to do On-page SEO.
Now, in react you might think how the hell this is possible to do SEO?
Well, it is as simple as doing SEO on a simple HTML website.
To do SEO of your react website you need to understand only 2 things.
- How to edit the index.html page?
- About JSX and how to optimize it?
So, let’s start with the index.html page.
Index.html page
Whenever we create a React APP, an index.html page has automatically created.
This is because-
An index.html page is important for websites because it is the default page that is loaded when a visitor arrives at a website. And the index page is important for every type of website irrespective of the framework.
And that’s why our optimization should start from this page.
In your react app, you’ll find the index page from the public folder.
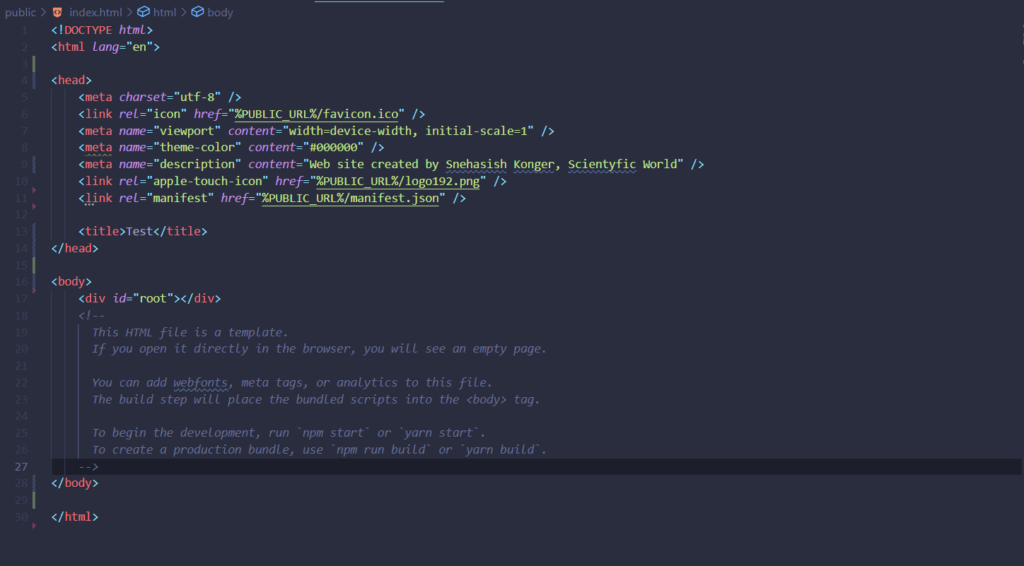
Now, unlike the traditional index page (that you see in the HTML website), it is a little bit different, like this-

On the index page, we have the <head/> section and the <body/> section as always.
The head section is quite similar, whereas there is nothing in the section, there is nothing except <div id=”root”></div>.
This is because React uses components to create the webpage. This means, the actual webpage never even changes at all, only components over that page keep changing all the time.
So, in terms of optimizing the <body> section, you need to optimize each component, we’ll come to that later.
But first, let’s focus on the <head> section.
So in the head section, the most important tag is the <meta> tag.
Meta tags
Meta tags are HTML tags that provide information about a web page. They are used by search engines to help index and rank a page’s content.
Meta tags are not visible to users and are placed in the head section of a page’s code.
There are four common types of Meta tags:
- Title tags – These are the most important Meta tags and are used to specify the title of a page.
- Meta descriptions – These provide a brief description of a page’s content.
- Meta keywords – These are used to specify keywords that are relevant to a page’s content.
- Meta robots – These are used to specify whether a page should be indexed by search engines.
WHAT IS THE PURPOSE OF META TAGS?
The purpose of Meta tags is to help search engines index and rank a page’s content.
Meta tags provide information about a page that is not visible to users. This information includes the page’s title, description, keywords, and whether the page should be indexed by search engines.
Meta tags are one of the factors that search engines use to determine a page’s rank. The more relevant and keyword-rich a page’s Meta tags are, the higher the page will rank in search engine results pages (SERPs).
WHAT ARE THE BENEFITS OF META TAGS?
There are a number of benefits of meta tags.
- Meta tags can help improve a page’s ranking in SERPs.
- Meta tags can help make a page’s content more relevant to users.
- Meta tags can help improve the usability of a page.
WHAT ARE THE DISADVANTAGES OF META TAGS?
There are mainly two disadvantages of Meta tags.
- Meta tags can be misused to stuff a page with keywords, which can result in the page being penalized by search engines.
- Meta tags can be difficult to write well.
Different types of Meta tags
Now, let’s see all the important meta tags, and use of these tags, and how to optimize them.
Read the codes carefully, I’ve described the purpose of the tags there.
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<--! This is used to control the width and scaling of the viewport on a mobile device. By setting the width to device-width, the page will scale to fit the screen of the device. Setting the initial scale to 1 will ensure that the page is not zoomed when the page is first loaded.-->
<meta name="description" content=" This is probably the most important meta tag. A meta description is where we give a detailed description of our website so that the search engine can understand the purpose of the website, and which is the perfect category to rank it. Giving a good description is a quite difficult task. The description should be short and well-written." />
<meta name="keywords" content="Scientyfic World, Technology, programming, coding, web development">
<!--Again, this is the second most important meta tag. Meta keyword helps search engines to understand which keywords your website works and what is the primary category of your website. For example, see the above tag. As this is an important tag, create/edit this tag very strategically, or else your website could be penalized.-->
<meta name="robots" content="index, follow">
<!--One of the most important uses of the robots meta tag is to tell search engine crawlers whether they should index a page or not. This is especially important for pages that contain sensitive information that should not be publicly searchable, such as login pages.
Another common use of the robots meta tag is to tell crawlers whether they should follow the links on a page. This can be useful for pages that contain a lot of links to other pages, such as a blogroll or a link directory. By telling crawlers not to follow the links, you can save them a lot of time and bandwidth.-->
<meta name="copyright" content="This website is made by Snehasish Konger, Scientyfic World">
<!--
While the copyright owner of a work can use any means they wish to designate copyright ownership of a work, the use of a copyright meta tag is one way to do so. When a work is published on the internet, the copyright meta tag can be used to indicate who owns the copyright for the work. Additionally, the copyright meta tag can be used to designate the terms under which the work may be used, such as whether it is available for non-commercial use or whether the copyright holder permits the work to be modified. Finally, the copyright meta tag can be used to link to a copyright statement or licensing information for the work, providing viewers with additional information about the work's copyright status. -->META CHARSET:
A character encoding is a system that pairs each character in a supported character set with some value that represents that character. When you specify a character encoding in the meta charset tag, the browser uses that character encoding when interpreting the document’s text content.
For example, let’s say you want to use the ISO-8859-1 character encoding. You would specify that in the meta charset tag like this: <meta charset="ISO-8859-1">
The browser would then know to use the ISO-8859-1 character encoding when parsing the document’s text content.
WHY IS THIS IMPORTANT?
Well, different character encodings can represent the same character in different ways. For example, the character ‘é’ can be represented as the single byte 0xE9 in ISO-8859-1, but as the two bytes 0xC3 0xA9 in UTF-8.
If a browser doesn’t know which character encoding to use, it might misinterpret the document’s text content, resulting in gibberish or even invalid characters being displayed. The meta charset tag helps avoid this by specifying the correct character encoding for the document upfront.
Dos and Don’ts of optimizing meta tag
Here are some tips on how to write effective meta tags:
- Make sure that your meta tags are relevant to your web page content.
- Use keywords wisely in your meta tags.
- Use different keywords for different pages on your website.
- Use keyword-rich titles for your web pages.
- Use keyword-rich meta descriptions for your web pages.
Here are some dos and don’ts of meta tag optimization:
DO
- Do use relevant keywords in your meta tags.
- Do use different keywords for different pages on your website.
- Do use keyword-rich titles for your web pages.
- Do use keyword-rich meta descriptions for your web pages.
DON’T
- Don’t stuff your meta tags with too many keywords.
- Don’t use the same keywords over and over again in your meta tags.
- Don’t use meta tags that are not relevant to your web page content.
Now, let’s go to the react Component.
React Components
In React we create components and then link them together one after another.
This is how we write all the components. Now each component denotes a single page. And we link them together in APP.js, like this-
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Footer from './Components/Footer';
import Home from './Components/Home';
import Navigation from "./Components/Navigation"
import Blog from './Components/Pages/Blog';
import ColdEmails from './Components/Pages/ColdEmails';
import Answer from './Components/Pages/Answer';
import Code from './Components/Pages/Code';
function App() {
return (
<Router>
<div className="App">
<Navigation/>
<Routes>
<Route path="/" exact element={<Home/>}></Route>
<Route path="/blog" exact element={<Blog/>}></Route>
<Route path="/coldemails" exact element={<ColdEmails/>}></Route>
<Route path="/answer" exact element={<Answer/>}></Route>
<Route path="/code" exact element={<Code/>}></Route>
</Routes>
<Footer/>
</div>
</Router>
);
}
export default App;
To link components, you can use many different methods. And that doesn’t affect or affect SEO. What can affect the SEO are unstructured components and unoptimized components.
React components can be written in many different languages, but JSX format is the most used format.
What is JSX?
JSX is a syntax extension for JavaScript. It was created by Facebook in order to make it easier to write React components.
JSX makes it easier to write React components because it looks like HTML. This makes it easier to read and understand. It also makes it easier to write React components because you don’t have to use JavaScript React.createElement() method.
When you write JSX, you are actually writing JavaScript. JSX is just a syntax extension, so you can write it in any text editor.
JSX is not a programming language. It is a syntax extension for JavaScript. You can use JSX with any JavaScript library or framework.
JSX is an XML-like syntax extension for JavaScript. It is often used with React to create reusable UI components.
How to optimize JSX?
When creating a user interface or component in JSX, developers can use a variety of techniques to optimize their code.
To optimize the JSX code first let’s see how JSX code actually seems-
import React from "react";
class Home extends Component {
render() {
return (
<div>
<h2>This is the heading</h2>
<p> This is a paragraph</p>
<section>This is a section</section>
</div>
);
}
}
export default Home;So, as you can see it is the same as an HTML page.
So, if you know how to optimize your HTML page, you can easily optimize the JSX page.
For example:
You should follow some steps to enhance your page.
- Use keyword-rich titles and headings
- Structure your content using lists and subheadings
- Incorporate relevant keywords throughout your text
- Use alt tags to optimize your images for the search engines
- Create links to other relevant pages on your site
- Use Sematic tags to make your content page clear
These are all the exact same steps you should follow while optimizing an HTML page.
You can read this article from HubSpot to get a better overview-
Blog SEO: How to Search Engine Optimize Your Blog Content
So, that was everything about optimizing your React website. Did you find this helpful? If yes please do comment and share with others too.