In today’s digital age, website performance is more important than ever. Slow loading times and poor user experiences can lead to lost revenue, decreased search engine rankings, and frustrated users. This is where Content Delivery Networks (CDNs) come in. CDNs are a powerful tool that can help improve the performance and reliability of your website by caching your website’s content on edge servers around the world. By reducing latency and packet loss, CDNs can provide a faster and more responsive experience for your users.
In this article, we will dive into what Content Delivery Network is, how CDN works, and the benefits of using Content Delivery Networks for your website. We will also discuss CDN caching, network architecture, and the security features it provides. By the end of this article, you’ll have a thorough understanding of CDNs and how they can improve your website’s performance and reliability. So let’s get started!
What is a CDN?
The Content Delivery Network (CDN) is a network of servers that are distributed across the globe and work together to deliver web content to users. CDNs were created to solve the problem of slow loading times and poor user experiences, particularly for websites that receive high levels of traffic.
They reduce latency and packet loss by caching web content on servers located closer to the user. This approach reduces the amount of traffic that has to travel over the internet, resulting in a faster and more responsive user experience. By offloading traffic from the origin server, CDNs also help to improve website performance and scalability.
CDNs are commonly used to deliver static web content, such as images, videos, and other files that do not change frequently. This type of content can be cached on the CDN servers for a long time, reducing the amount of traffic that has to be sent to the origin server.
It can also be used to deliver dynamic web content, such as web pages that are generated on-the-fly in response to user requests. In this case, the CDN acts as a reverse proxy, intercepting user requests and forwarding them to the origin server. The origin server generates the dynamic content and sends it back to the CDN, which caches the content and delivers it to the user. This approach helps to offload traffic from the origin server and improve website performance.
CDNs also provide other features, such as security, scalability, and analytics. For example, CDNs can help to protect websites from Distributed Denial of Service (DDoS) attacks by absorbing and filtering malicious traffic. CDNs can also help to scale websites to handle large amounts of traffic, such as during peak periods of activity. Finally, CDNs can provide analytics that help website owners to monitor and optimize website performance.
History:
The idea of the Content Delivery Network was first proposed in the mid-1990s, when the internet was experiencing significant growth in terms of the number of websites and users. At the time, most websites were hosted on a single server, which made it difficult to handle large amounts of traffic.
As the number of internet users and websites continued to grow, it became clear that the traditional approach of hosting websites on a single server was not scalable or efficient enough to handle the increasing demand for web content. This led to the development of CDNs as a solution to the problem of slow loading times and poor user experiences, particularly for websites that receive high levels of traffic.
The first CDNs were created to cache static content, such as images and videos, and deliver them to users from edge servers located closer to the user. This approach reduced latency and packet loss, resulting in a faster and more responsive user experience.
Over time, CDNs evolved to handle more types of content and provide additional features, such as security, scalability, and analytics. Today, Content Delivery Networks are an essential part of the internet infrastructure, helping to improve website performance and reliability for millions of users around the world.
The development of CDNs was also driven by advances in internet technology, such as the development of high-speed broadband connections, which made it possible to deliver large amounts of data over the internet more quickly and efficiently. In addition, the development of cloud computing and virtualization technologies made it possible to distribute web content across multiple servers and data centers, which further improved the performance and reliability of CDNs.
Advantages of using a Content Delivery Network
There are several advantages to using a CDN for website content delivery, including:
- Improved website performance: By distributing content across multiple servers around the world, CDNs can reduce the time it takes for content to reach users, resulting in faster website loading times.
- Reduced bandwidth costs: By caching content on the network servers, CDNs can reduce the amount of bandwidth required to deliver content, resulting in lower bandwidth costs for website owners.
- Increased website reliability: By distributing content across multiple servers, they can help to ensure that websites remain accessible even if one or more servers go down.
- Improved website security: Some CDNs provide additional security features such as SSL/TLS encryption and web application firewall (WAF) protection, which can help protect websites from attacks and vulnerabilities.
- Better user experience: By improving website performance, reliability, and security, they can provide a better overall user experience for website visitors.
- Global reach: CDNs have servers located in multiple regions around the world, making it easier for website owners to serve content to users in different geographic regions.
- Reduced server load: By distributing content across multiple servers, they can reduce the load on the origin server, which can help improve website performance and reduce the risk of server overload.

Overall, using a good quality Content Delivery Network can provide significant benefits for website owners, including improved performance, reduced costs, increased reliability and security, and a better user experience.
Content delivery services in cloud computing:
One of the most important aspects of content delivery is the speed with which the content is delivered to end-users. Cloud computing offers a number of content delivery services that can help to ensure fast and reliable delivery of content.
Content Delivery Networks (CDNs) are a popular option for delivering content in cloud computing. CDNs are essentially networks of servers that are strategically placed around the world to reduce the distance between the server and the end-user. When a user requests content from a website, the CDN will route the request to the nearest server, reducing latency and improving speed.
In addition to CDNs, cloud computing offers a range of other content delivery services. For example, some cloud providers offer content delivery services that use dynamic routing algorithms to direct traffic to the most efficient path based on network conditions. This can help to ensure fast and reliable delivery of content even in the face of network congestion.
Another option for content delivery in cloud computing is edge computing. Edge computing involves running compute and storage resources at the edge of the network, closer to the end-user. This can help to reduce latency and improve speed by eliminating the need to traverse the entire network to access content.

How a CDN works?
Actually Content Delivery Network works by distributing web content to multiple servers located in different geographic locations around the world. When a user requests web content, the CDN routes the request to the server located closest to the user. This helps to reduce latency and improve performance by caching web content on servers located closer to the user.
Here are the basic steps of how Content Delivery Network works:
- The user requests web content from a website.
- The request is routed to the nearest CDN server based on the user’s geographic location.
- The CDN-server checks if it has a cached copy of the web content.
- If the server has a cached copy of the web content, it delivers the cached content to the user. This reduces latency and improves performance.
- If the CDN server does not have a cached copy of the web content, it requests the content from the origin server.
- The origin server delivers the content to the CDN server.
- The CDN server caches the web content for future requests and delivers the content to the user.
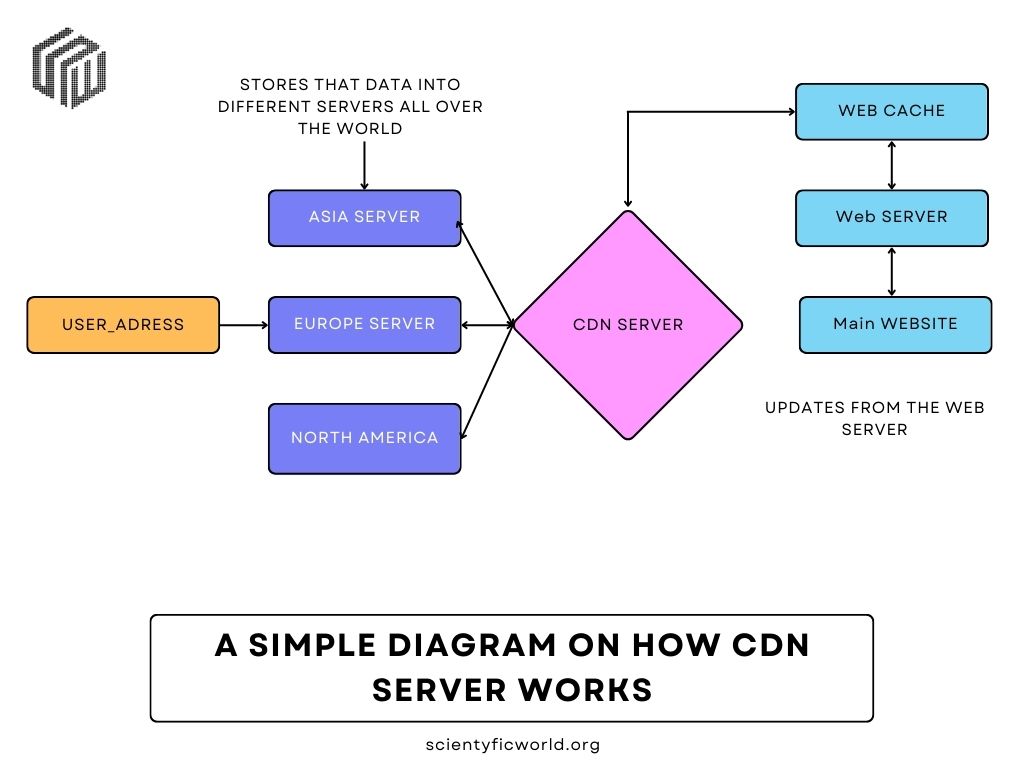
Here is a more detailed diagram that illustrates how a CDN works:

In this diagram, when a user requests web content, the request is first sent to a CDN server instead of the origin server. The CDN server checks if it has a cached copy of the web content. If it does not, it requests the content from the origin server and caches it for future requests. If it does have a cached copy, the CDN server delivers the cached content to the user. This process helps to reduce latency and improve performance by caching web content on servers located closer to the user.
CDN network architecture
The architecture of a practical Content Delivery Network typically consists of the following components:
- Origin server: The origin server is the source of the original content, such as a website or application. The origin server is responsible for generating and storing the content.
- Edge servers: Edge servers are located at various points around the world, often in data centers, and they are responsible for caching and delivering content to end users. Edge servers are typically deployed in locations that are geographically close to end users, which helps to reduce the time it takes for content to reach them.
- Global load balancers: Global load balancers are responsible for routing user requests to the nearest edge server. When a user requests content from a website, the global load balancer determines which edge server is located closest to the user and routes the request to that server.
- CDN software: The CDN software is responsible for managing the distribution of content across the edge servers. The software is typically configured to cache content on the edge servers, so that subsequent requests for that content can be served directly from the edge server instead of the origin server.
- Monitoring and reporting: Content Delivery Networks typically provide monitoring and reporting tools that allow website owners to monitor the performance of their websites and track user activity. These tools can be used to identify and address issues that may be affecting website performance or user experience.
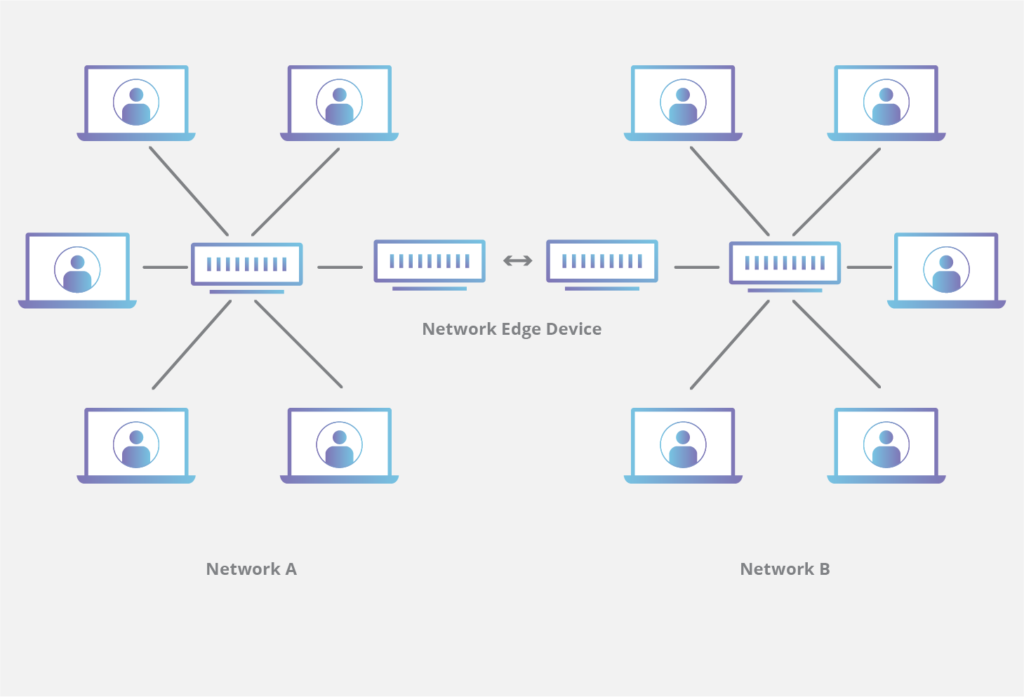
Here’s a simple diagram to illustrate the CDN network architecture:
User Request -> DNS Lookup -> Nearest Edge Server -> CDN Server -> Origin Server
The architecture of a CDN is designed to optimize the delivery of content to end users by distributing content across multiple edge servers located in different regions around the world. By caching content on edge servers and routing user requests to the nearest server, CDNs can reduce the time it takes for content to reach users, resulting in faster website loading times and improved user experience.
CDN Caching
Content Delivery Networks use caching to deliver content to users faster. Caching refers to the process of storing frequently accessed data in a temporary location for quick retrieval. When a user requests content from a website that is using a CDN, the Content Delivery Network will first check if it already has a cached version of that content. If it does, it will serve that content directly from its cache. This can significantly reduce the amount of time it takes for the content to reach the user’s browser, since it does not need to be fetched from the origin server.
CDN caching typically involves two types of caching:
Browser caching
Browser caching refers to the process of storing frequently accessed content in a user’s browser cache. This means that the user’s browser can retrieve the content from its own cache instead of having to make a request to the CDN or the origin server. This can improve the performance of the website and reduce the amount of bandwidth required.
Browser caching is the process of temporarily storing web page resources, such as images, stylesheets, and scripts, on a user’s device so that the website can be loaded more quickly the next time the user visits it. When a user first visits a website, their browser must download all the necessary resources to display the website, which can be time-consuming. However, if the website has previously been cached, the browser can retrieve the cached resources from the user’s device, which is much faster than downloading them from the server again.
Edge caching
Edge caching is a technique used in Content Delivery Networks to cache frequently accessed content closer to the end-users, typically at the network “edge.”
When a user requests a resource, such as an image or video, from a website, the request is first routed to the CDN’s edge server located closest to the user. If the requested resource is not already cached on the edge server, it is fetched from the website’s origin server, and the CDN edge server caches the resource. Subsequent requests for the same resource are then served directly from the edge cache, which is much faster than fetching the resource from the origin server every time.
Edge caching can significantly reduce the latency and improve the performance of websites, particularly for users located far away from the origin server. Additionally, by caching content closer to the end-users, edge caching reduces the load on the origin server, which can help to improve its overall performance and scalability.
Edge caching is especially useful for websites with high traffic, as it allows the CDN to handle a large portion of the traffic and minimize the load on the origin server. It can also be used to distribute content globally, providing fast access to users around the world.

CDN caching can also be optimized to reduce the time it takes for new content to be available to users. This is achieved through cache purging and cache preloading.
Cache purging
Cache purging refers to the process of removing cached content from the CDN’s cache servers. This is necessary when content has been updated or removed from the origin server and the CDN needs to serve the latest version of the content to users. Cache purging can be done manually or automatically, depending on the CDN provider and the website’s configuration.
Cache preloading
Cache preloading refers to the process of populating the CDN’s cache servers with content before it is requested by users. This can be useful for websites that have predictable traffic patterns or for websites that want to ensure that content is available as quickly as possible after it is updated. Cache preloading can be done manually or automatically, depending on the CDN provider and the website’s configuration.
CDN caching is an important aspect of CDN performance, since it can significantly improve the speed and reliability of content delivery. By using caching, CDNs can reduce the amount of time it takes for content to reach the user’s browser, while also reducing the load on the origin server.
Security
In addition to improving website performance, CDNs can also improve website security. CDNs can help protect websites from DDoS attacks by providing additional layers of protection, such as traffic filtering and load balancing. By distributing traffic across multiple servers, CDNs can also help mitigate the impact of traffic spikes and prevent server overloads.
Some CDNs also provide additional security features, such as SSL/TLS encryption and web application firewall (WAF) protection. SSL/TLS encryption helps to secure data in transit between the user’s browser and the origin server, while WAF protection helps to prevent attacks that target website vulnerabilities.
CDN providers
There are many CDN providers available, ranging from large global providers to smaller regional providers. Some of the most popular CDN providers include:
- Cloudflare
- Amazon CloudFront
- Akamai
- Fastly
- Max CDN
When choosing a CDN provider, it is important to consider factors such as pricing, performance, security, and support. It is also important to ensure that the CDN provider can support the website’s specific needs, such as custom domain names, SSL/TLS encryption, and advanced caching features.
Conclusion
CDNs have become an essential tool for web developers and website owners who want to improve the speed, reliability, and security of their websites. By distributing content across multiple servers around the world, CDNs can reduce the time it takes for content to reach users, while also improving website performance and reducing the load on the origin server. With the help of caching, Content Delivery Networks can also reduce the amount of bandwidth required to deliver content, while also improving website security and protection against DDoS attacks.