Follow Us:
How browsers work | The Rendering Engine

Browsing the web has become an integral part of our daily lives, allowing us to access a vast amount of information and interact with dynamic web applications. Have you ever wondered how all the magic happens behind the scenes when you enter a URL into your browser’s address bar? While a browser comprises several components, one crucial element is the rendering engine. In this article, we will delve into the intricacies of the rendering engine, exploring its role and functionality in processing and displaying web content.
It’s important to note that this article primarily focuses on the rendering engine rather than providing a comprehensive overview of how browsers work as a whole. If you’re eager to explore the inner workings of browsers in more detail, I highly recommend reading the official article by Google titled “How Browsers Work“. This in-depth resource provides a comprehensive understanding of the browser’s various components and their interactions.
Now, let’s dive into the world of rendering engines and unravel the fascinating process by which they transform HTML, CSS, and other web resources into the visually rich web pages we interact with on a daily basis.
What is Rendering Engine?
At the core of every browser lies the rendering engine, also known as a layout engine or a browser engine. The rendering engine plays a vital role in interpreting and rendering web content, transforming raw HTML, CSS, JavaScript, and other resources into visually appealing and interactive web pages that we can navigate and engage with.
So, here is a definition of rendering engine-
A rendering engine is a software component responsible for converting input instructions or data into a visual or audible output, commonly used in applications such as web browsers, graphics software, video games, and multimedia frameworks. It parses input data, applies style rules and layout algorithms, renders graphical elements, handles interactivity, and manages the display or playback process.
The rendering engine is responsible for processing the structural and presentational aspects of web documents, determining how elements are displayed on the screen and how user interactions are handled. It acts as the bridge between the browser and the web content, facilitating the conversion of markup languages into a visual representation that we can perceive and interact with.
Different browsers employ different rendering engines, each with its unique implementation and optimization strategies. Some popular rendering engines include:
- WebKit: Developed by Apple, WebKit powers browsers such as Safari and was originally derived from the KHTML engine.
- Blink: Developed by Google, Blink is a fork of WebKit and serves as the rendering engine for Google Chrome and Microsoft Edge.
- Gecko: Developed by Mozilla, Gecko powers the Firefox browser and focuses on standards compliance, performance, and extensibility.
- Trident: Historically used in Internet Explorer, Trident has been replaced by Microsoft Edge’s adoption of the Blink engine.
- EdgeHTML: Microsoft’s proprietary rendering engine used in legacy versions of Microsoft Edge before transitioning to Blink.
Each rendering engine has its own set of strengths, weaknesses, and compatibility considerations. Understanding how a rendering engine works is crucial for web developers and designers to ensure their websites are displayed consistently across different browsers.
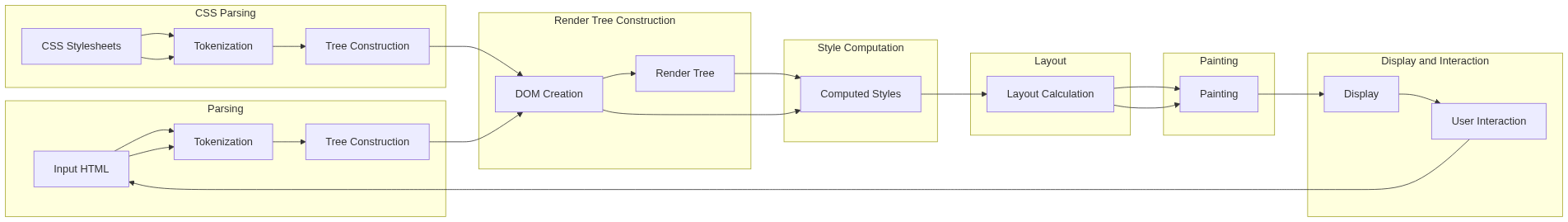
Main Flow of a Rendering Engine
To comprehend how a rendering engine operates, it’s essential to understand the main flow of its processes. Although the specific implementation may vary across rendering engines, the core steps remain relatively consistent. Let’s delve into the main flow of a rendering engine and explore the key stages involved.

Parsing
The first step in the rendering engine’s main flow is parsing. Parsing involves analyzing the HTML markup of a web page to create a structured representation called the Document Object Model (DOM). The DOM represents the hierarchical structure of the HTML elements, allowing the rendering engine to understand the relationships between different elements and their attributes.

Parsing typically consists of two sub-processes: lexical analysis (also known as tokenization) and syntactic analysis. During lexical analysis, the rendering engine breaks down the input HTML into individual tokens such as opening tags, closing tags, attributes, and text content. Syntactic analysis, also known as parsing proper, involves constructing a parse tree based on the predefined grammar rules of HTML.
CSS Parsing
Once the HTML parsing is complete, the rendering engine proceeds to parse the associated CSS stylesheets. The CSS parsing phase involves parsing the CSS syntax, interpreting selectors, property-value pairs, and other CSS rules. The parsed CSS information is later used in the rendering process to determine the visual appearance and layout of the web page elements.
Render Tree Construction
With the parsed HTML and CSS information, the rendering engine constructs the render tree. The render tree is a representation of the visual elements that need to be displayed on the web page. It includes both the content elements (such as paragraphs, headings, images, and forms) and the visual formatting elements (such as boxes, margins, and padding).
The render tree is derived from the DOM tree but includes only the elements that are visible on the page based on CSS rendering rules. Elements that are hidden or excluded due to CSS properties like display: none or visibility: hidden are not included in the render tree.
Style Computation
After constructing the render tree, the rendering engine computes the styles for each element in the tree. Style computation involves determining the final computed values for all CSS properties based on the cascading rules, inheritance, and specificity of the selectors.
During style computation, the rendering engine resolves conflicting CSS rules, handles inheritance from parent elements, and calculates the final styles for each element. This process establishes the visual attributes of each element, such as dimensions, colors, borders, fonts, and positioning.
Layout
Once the styles are computed, the rendering engine performs the layout process, also known as reflow or recalculating the geometry. Layout involves determining the precise positioning and sizing of each element on the web page, taking into account factors like the box model, float properties, positioning schemes, and constraints imposed by the browser window or parent elements.
Layout calculations are crucial for accurately determining the dimensions and positions of elements, establishing the flow and positioning of text content, and creating the overall structure of the rendered page.
Painting
After layout, the rendering engine proceeds to the painting stage, where it converts the visual representation of the render tree into actual pixels on the screen. Painting involves traversing the render tree and applying the computed styles to create a pixel-by-pixel representation of the web page.
During the painting process, the rendering engine determines the visibility of elements, applies backgrounds, borders, and other visual effects, and applies anti-aliasing and other techniques to ensure smooth and visually appealing rendering.
Display and Interaction
Once the painting is complete, the rendering engine displays the rendered web page on the screen, allowing users to interact with it. The browser’s event loop continuously listens for user
input, such as mouse clicks or keyboard actions, and triggers appropriate actions or updates based on the user’s interactions.
The main flow of a rendering engine is an intricate and coordinated process involving parsing, style computation, layout, painting, and user interaction. Understanding these steps provides insights into the inner workings of a rendering engine and enables developers and designers to optimize their web pages for performance and user experience.
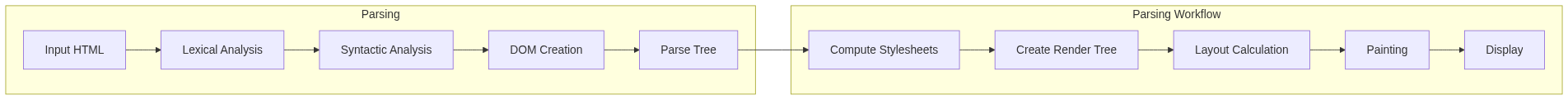
Parsing
Parsing is a critical process in the rendering engine that involves analyzing the structure and syntax of the input HTML markup to create a structured representation known as the Document Object Model (DOM). This section delves into the parsing process, exploring its various subtopics and their significance in the overall rendering engine workflow.

Parsing is the process of breaking down a stream of tokens, generated through lexical analysis or tokenization, into a hierarchical structure that adheres to a defined grammar. In the context of HTML parsing, the goal is to create a parse tree or DOM that accurately represents the structure and content of the HTML document. Parsing enables the rendering engine to understand the relationships between different HTML elements and their attributes, providing the foundation for further processing and rendering.
Grammars and Their Significance
Grammars play a crucial role in parsing as they define the syntax and rules that govern the structure of a programming language or markup language like HTML. In the case of HTML, a grammar describes the permissible combinations of HTML tags, attributes, and content. These grammars are essential for guiding the parsing process and ensuring the generated parse tree adheres to the language’s syntax. They provide a set of rules that dictate the valid structure of HTML, enabling the parser to recognize and interpret the input HTML accurately.
Lexer-Parser Combination
The parsing process typically involves a combination of two components: a lexer (also known as a tokenizer) and a parser. The lexer performs lexical analysis, breaking the input HTML into individual tokens such as opening tags, closing tags, attributes, and text content. The lexer scans the input and generates a stream of tokens that serve as input to the parser. The parser then utilizes these tokens and the grammar rules to construct a parse tree or DOM structure that reflects the hierarchy and relationships between the HTML elements.
Translation Process
Once the lexer and parser have processed the input HTML, the translation process takes place. This step involves translating the parse tree into a more accessible and manipulable representation, such as a DOM. The DOM serves as an in-memory representation of the HTML document, allowing the rendering engine to interact with and manipulate the elements and attributes easily. The translation process involves mapping the elements and attributes from the parse tree to corresponding objects in the DOM, creating a structured representation that can be further processed for rendering and manipulation.
Example of the Parsing Process
To provide a concrete understanding of the parsing process, consider the following HTML snippet:
<div class="container">
<h1>Welcome to the Example Website</h1>
<p>This is a sample paragraph.</p>
</div>During parsing, the lexer would generate tokens for each HTML element and attribute, such as <div>, class="container", <h1>, <p>, and the corresponding closing tags. The parser would then utilize these tokens and the grammar rules to construct a parse tree representing the hierarchical relationships between the elements. In this example, the parse tree would indicate that the <div> element contains an <h1> element and a <p> element. This structured representation enables the rendering engine to understand the document’s structure and apply further processing steps.
Formal Definitions for Vocabulary and Syntax
To precisely define the vocabulary and syntax of a language like HTML, formal specifications are utilized. These specifications provide a clear and unambiguous description of the language’s elements, attributes, and their valid combinations. For example, the HTML5 specification and Document Type Definition (DTD) for older versions of HTML outline the rules and constraints that dictate the valid structure of an HTML document. These formal definitions are crucial for creating parsers that accurately interpret and construct the DOM structure based on the input HTML.
Types of Parsers
There are different types of parsers used in the parsing process:
- Top-Down Parsers: These parsers start with the highest-level production rules and recursively descend through the grammar to match the input tokens. Examples of top-down parsers include recursive descent parsers.
- Bottom-Up Parsers: These parsers begin with the input tokens and work upwards to match them with production rules, eventually reaching the highest-level structure. Examples of bottom-up parsers include LR parsers.
- LR Parsers: LR (Left-to-right, Rightmost derivation) parsers are a type of bottom-up parser that performs a rightmost derivation of the input, building the parse tree in a left-to-right manner. LR parsers are commonly used for languages with complex grammars like HTML.
Automatic Parser Generation
Writing a parser manually for a complex language like HTML can be challenging and error-prone. To simplify the process, automatic parser generators are commonly used. These tools, such as Yacc, Bison, or ANTLR, generate parsers based on formal grammar specifications, significantly reducing the effort required to implement a parser from scratch. Automatic parser generation tools allow developers to focus on defining the grammar and let the tool handle the intricacies of parsing.
Understanding the parsing process and its components, such as grammars, lexers, parsers, and the translation of parse trees to DOM structures, is crucial for comprehending how the rendering engine interprets and processes HTML markup. By following these steps, the rendering engine can accurately construct the DOM, providing the foundation for further rendering, style computation, layout, and painting stages.
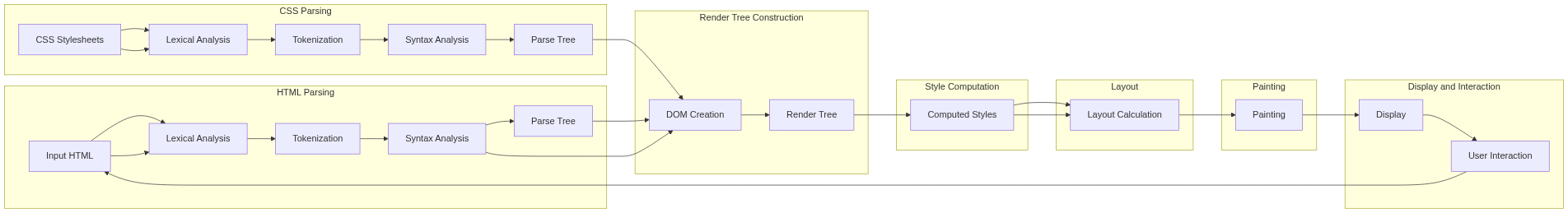
HTML Parsing
HTML parsing is a critical component of the rendering engine’s workflow, responsible for interpreting and structuring HTML markup into a hierarchical representation known as the Document Object Model (DOM). This section explores the intricacies of HTML parsing, including the HTML grammar definition, tokenization algorithm, the relationship between parsing and the DOM, and the browser’s error tolerance in handling HTML parsing.

HTML parsing is the process of analyzing HTML markup to understand its structure and generate a parse tree or DOM representation. During HTML parsing, the rendering engine reads the HTML code character by character and applies parsing rules to identify elements, attributes, and their relationships. HTML parsing is crucial for rendering engines to interpret the HTML document accurately and facilitate subsequent rendering, styling, and layout processes.
HTML Grammar Definition
HTML follows a specific grammar that defines the rules and structure of valid HTML markup. The HTML grammar specifies the permissible combinations of HTML elements, attributes, and content, providing a framework for parsing and interpreting HTML documents. The grammar dictates the correct ordering and nesting of elements and the allowed attributes for each element. By adhering to the HTML grammar, parsing engines can ensure the accuracy and consistency of the resulting DOM.
Context-Free Grammar Challenges
HTML parsing presents challenges due to its context-free grammar nature. Context-free grammars allow for recursive rules, which means that an element can contain nested elements of the same type. For example, a <div> element can contain other <div> elements as children. Handling recursive rules in parsing requires careful consideration to correctly identify and structure the elements within the HTML document.
HTML DTD (Document Type Definition)
The HTML Document Type Definition (DTD) is a formal specification that defines the structure and elements allowed in different versions of HTML. DTDs provide a set of rules and constraints that guide the parsing process. They specify the valid elements, their attributes, and how they can be used within an HTML document. DTDs play a crucial role in HTML parsing, ensuring that the document conforms to the defined standards and enabling consistent interpretation across browsers.
DOM (Document Object Model)
The Document Object Model (DOM) represents the structured representation of an HTML document after parsing. It provides a tree-like structure where each node represents an element, attribute, or text within the HTML document. The DOM serves as an interface for scripts and rendering engines to access and manipulate the HTML elements and their properties. After parsing, the DOM provides a structured and accessible representation of the HTML document, enabling further processing and rendering.
Read: How to Parse Html DOM with DOMDocument?
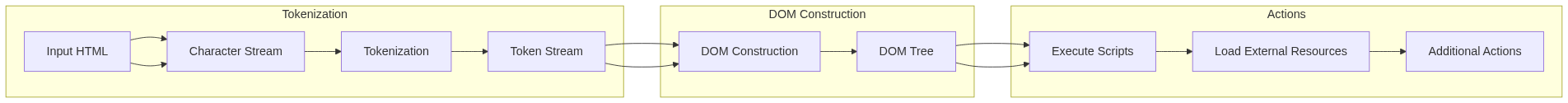
Tokenization Algorithm
The tokenization algorithm is an essential part of HTML parsing. It processes the input HTML character by character, identifying tokens such as opening tags, closing tags, attributes, and text content. The tokenization algorithm plays a crucial role in separating the HTML markup into distinct components, allowing the parser to interpret and structure the document accurately. Tokenization is an initial step that prepares the input for parsing and DOM construction.
Actions When Parsing is Finished
Once the parsing process is complete, and the HTML markup is successfully transformed into a DOM, certain actions are performed. These actions may include executing scripts embedded within the HTML, loading external resources, and triggering additional rendering processes. The completion of parsing signifies that the rendering engine has successfully processed and structured the HTML document, paving the way for further interactions and manipulations.
Browser’s Error Tolerance with HTML Parsing
Browsers exhibit varying degrees of error tolerance when encountering malformed or incorrect HTML markup. Modern browsers often employ error-correcting strategies to handle errors in the HTML code, attempting to parse and render the document as accurately as possible. Browsers employ techniques like error recovery, which involves making assumptions and attempting to correct syntactic errors to maintain
a consistent DOM structure. This error tolerance allows browsers to handle non-standard or imperfect HTML markup, ensuring a smooth browsing experience for users.
Understanding the intricacies of HTML parsing, including grammar definitions, tokenization algorithms, the role of the DOM, and the error tolerance exhibited by browsers, is crucial for comprehending how rendering engines process and interpret HTML markup. HTML parsing sets the foundation for subsequent stages such as style computation, layout, and rendering, ultimately culminating in the visual representation of web content.
CSS Parsing
CSS parsing is a crucial step in the rendering engine’s workflow, responsible for interpreting and applying Cascading Style Sheets (CSS) rules to the HTML document. This section delves into the details of CSS parsing, including an overview of the process, the WebKit CSS parser, the order of processing scripts and style sheets, and the significance of style sheets in web rendering.

CSS parsing involves the analysis and interpretation of CSS code, which defines the visual styles and layout properties for HTML elements. During CSS parsing, the rendering engine reads the CSS code and constructs a CSS object model (CSSOM), representing the hierarchy of CSS rules and their corresponding selectors, properties, and values. CSS parsing is crucial for applying styles to HTML elements, creating the visual representation of web pages.
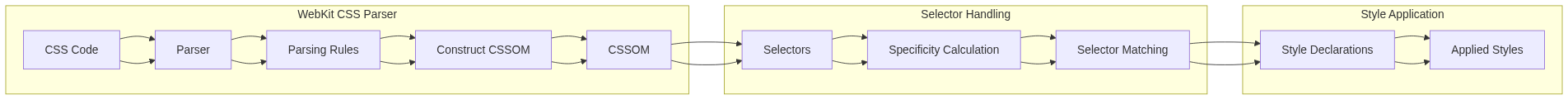
WebKit CSS Parser
The WebKit CSS parser is a component of the WebKit rendering engine, which is used by browsers like Safari and some older versions of Chrome. It is responsible for parsing and interpreting CSS code, converting it into a structured representation known as the CSS Object Model (CSSOM). The CSSOM provides a hierarchical view of CSS rules, selectors, and style declarations, allowing the rendering engine to apply styles accurately during the rendering process.
Parsing CSS Code
The WebKit CSS parser begins by receiving the CSS code as input. It processes the code character by character, applying parsing rules to identify and separate various CSS components such as selectors, declarations, and values. The parser takes into account CSS syntax and rules defined by the CSS specification, ensuring compatibility and adherence to CSS standards.
Constructing the CSS Object Model (CSSOM)
As the WebKit CSS parser parses the CSS code, it constructs the CSSOM, which represents the hierarchy of CSS rules and their corresponding selectors, properties, and values. The CSSOM is a structured representation of the CSS code, providing a convenient interface for the rendering engine to access and apply styles to HTML elements.
The CSSOM consists of various objects, including Rule objects, which represent individual CSS rules, and Declaration objects, which store the style declarations within the rules. The CSSOM also includes Selector objects, which hold information about the selectors associated with each rule, and Value objects, which store the values of the style properties.
Handling CSS Selectors and Specificity
The WebKit CSS parser accurately handles CSS selectors and specificity. It identifies different types of selectors, such as class selectors, ID selectors, element selectors, and pseudo-selectors, and associates them with the appropriate CSS rules in the CSSOM. The parser also determines the specificity of selectors, which determines the order of precedence when conflicting style declarations are encountered. This ensures that styles are applied correctly based on the specificity hierarchy defined by the CSS specification.
Resolving Style Declarations and Inheritance
During the parsing process, the WebKit CSS parser resolves style declarations and inheritance. It matches the selectors in the CSSOM with the corresponding HTML elements, applying the appropriate style declarations based on selector specificity. The parser also considers inheritance, where style properties defined on parent elements are inherited by their child elements, unless overridden by more specific declarations. This process ensures that styles are applied consistently across the document and follow the defined cascading behavior of CSS.
Error Handling and Error Recovery
The WebKit CSS parser incorporates error handling and recovery mechanisms to handle malformed or invalid CSS code. When encountering syntax errors or unexpected input, the parser attempts to recover gracefully, making reasonable assumptions and continuing the parsing process. This error tolerance helps ensure that CSS parsing does not halt abruptly due to minor errors, allowing the rendering engine to proceed with rendering and providing a more robust browsing experience.
The WebKit CSS parser is an essential component of the rendering engine, enabling accurate interpretation and application of CSS styles to HTML elements. By parsing CSS code and constructing the CSSOM, the WebKit CSS parser lays the foundation for rendering engines to create visually appealing and well-styled web pages.
Order of Processing Scripts and Style Sheets
In web page rendering, the order of processing scripts and style sheets plays a significant role. Scripts are often embedded within HTML documents or included as external files, while style sheets define the visual styles and layout properties. The rendering engine generally follows a specific order of processing, executing scripts and parsing style sheets in a sequential manner. This order ensures that scripts are executed before the rendering engine applies styles to HTML elements, allowing scripts to modify the DOM structure or dynamically modify styles based on user interactions.
Scripts and Speculative Parsing
To optimize page loading and rendering performance, rendering engines employ speculative parsing. Speculative parsing involves parsing and executing scripts while concurrently downloading and processing external resources. By initiating the parsing and execution of scripts in parallel with resource loading, rendering engines can potentially reduce the overall page load time and improve the perceived performance for users.
Style Sheets and Their Importance
Style sheets, particularly CSS, play a vital role in web rendering. They define the visual presentation of HTML elements, including properties such as colors, fonts, margins, and positioning. Style sheets provide the means to control the appearance and layout of web content, ensuring consistency and enhancing user experience. During CSS parsing, the rendering engine extracts the CSS rules from style sheets and constructs the CSSOM, which is then used to apply the styles to the corresponding HTML elements during rendering.
Understanding the intricacies of CSS parsing, including the WebKit CSS parser, the order of processing scripts and style sheets, and the significance of style sheets, is crucial for comprehending how rendering engines interpret and apply visual styles to HTML documents. CSS parsing is a fundamental step in the rendering engine’s workflow, enabling the creation of visually appealing and well-structured web pages.
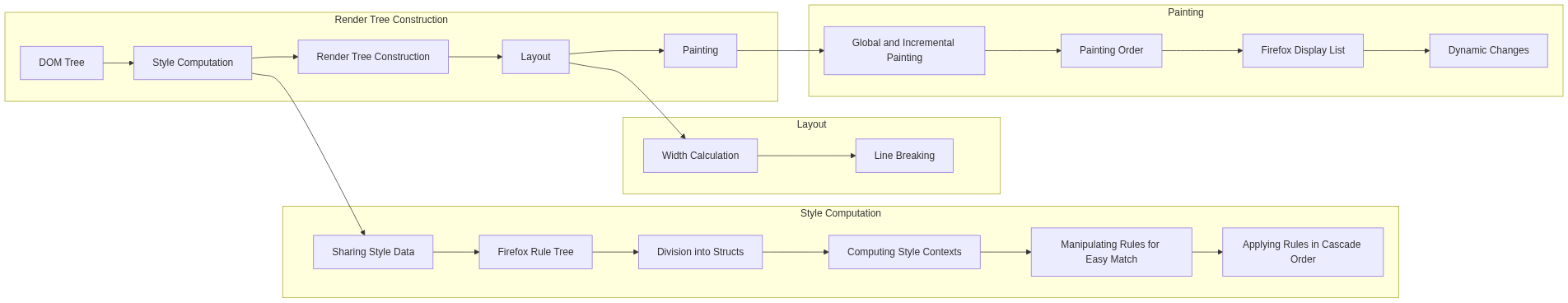
Render Tree Construction
Render tree construction is a crucial step in the rendering engine’s workflow, where the render tree is created based on the DOM tree and CSS styles. This section explores the relationship between the render tree and the DOM tree, style computation, sharing style data, the concept of a Firefox rule tree, division into structs, computing style contexts, manipulating rules for easy matching, applying rules in the correct cascade order, style sheet cascade order, specificity, sorting rules, and the gradual process of render tree construction.

Relationship between Render Tree and DOM Tree
The render tree and the DOM tree are closely related but distinct representations of the web page’s structure. While the DOM tree represents the hierarchical structure of the HTML elements in the document, the render tree is a modified version of the DOM tree that includes only the elements that require rendering. The render tree represents the visual structure of the web page, including elements, text nodes, and their associated styles.
Style Computation
Style computation involves determining the final set of styles that apply to each element in the render tree. The rendering engine uses the CSS rules associated with each element to compute the applicable styles by considering factors such as selector specificity and inheritance. The computed styles include properties like colors, fonts, dimensions, and positioning, which define the visual appearance of the elements.
Sharing Style Data
To optimize memory usage, rendering engines often share style data among multiple elements that have the same styles. Instead of duplicating style information for each element, the render tree references a shared style data structure. This sharing mechanism reduces memory overhead and improves rendering performance.
Firefox Rule Tree
Firefox employs a rule tree to efficiently handle CSS rules during the rendering process. The rule tree is a data structure that organizes CSS rules based on their selectors, enabling faster and more optimized matching of elements to the corresponding rules. The rule tree improves the performance of style computation and speeds up the rendering process.
Division into Structs
During render tree construction, the rendering engine divides elements into structs based on their rendering properties and requirements. Each struct represents a distinct visual element that can be rendered independently. The division into structs helps in organizing and processing elements efficiently during subsequent rendering stages.
Computing Style Contexts Using the Rule Tree
The rendering engine uses the rule tree to compute style contexts for elements in the render tree. Style contexts encapsulate the computed styles and other information necessary for rendering an element. The rule tree is consulted to match selectors against elements, retrieve the corresponding rules, and compute the style contexts for the elements based on these rules.
Manipulating Rules for Easy Matching
To facilitate faster selector matching, rendering engines often manipulate the rules within the rule tree. This manipulation involves optimizing the structure of the rule tree, rearranging selectors, or combining similar rules to minimize the time and effort required for matching selectors against elements.
Applying Rules in the Correct Cascade Order
CSS rules follow a specific cascade order, where rules with higher specificity take precedence over rules with lower specificity. During render tree construction, the rendering engine applies the rules in the correct cascade order to ensure that the final computed styles reflect the intended visual appearance.
Style Sheet Cascade Order
In addition to specificity, the order of style sheets also influences the cascade order. Style sheets can be included in various ways, such as inline styles, external style sheets, or user-defined styles. The rendering engine considers the order of style sheet inclusion to determine the correct cascade order of rules and ensure that conflicting styles are resolved consistently.
Specificity and Its Significance
Specificity is a crucial concept in CSS that determines the precedence of conflicting style rules. It assigns a weight to each selector based on its specificity calculation. The higher the specificity, the more weight a selector carries, and its corresponding rules take precedence over other rules. Specificity helps maintain the expected hierarchy of styles and ensures predictable rendering results.
Sorting the Rules
Sorting the rules during render tree construction is an important step to ensure efficient and accurate style application. When multiple CSS rules are applicable to an element, the sorting process determines the order in which the rules are applied, resolving conflicts and determining the final computed styles.
During sorting, CSS rules are arranged based on their specificity. Specificity is a weight assigned to each selector in a rule, indicating its importance and influence over other rules. The higher the specificity, the more precedence a rule carries in determining the final styles. Specificity is calculated based on the number of selectors, types of selectors, and presence of inline styles, IDs, classes, and attribute selectors.
By sorting the rules based on specificity, the rendering engine ensures that styles with higher specificity override conflicting styles with lower specificity. This ensures that the visual appearance of elements aligns with the author’s intentions and maintains the expected hierarchy of styles.
Sorting the rules also helps optimize the performance of style application. By arranging rules in a specific order, the rendering engine can quickly determine the most relevant and applicable styles for each element in the render tree. This speeds up the rendering process and minimizes unnecessary computation.
Gradual Process of Render Tree Construction
Render tree construction is often performed in a gradual process. Instead of constructing the entire render tree in one pass, the rendering engine builds the tree incrementally, adding elements to the tree as they are processed and styled. This incremental construction helps in handling dynamic changes, such as updates to the DOM or CSS styles, more efficiently without rebuilding the entire render tree from scratch.
The render tree construction process plays a fundamental role in transforming the DOM tree and CSS styles into a visual representation for rendering. By computing styles, managing rule structures, handling specificity, and gradually constructing the render tree, the rendering engine prepares the foundation for the subsequent rendering stages, including layout and painting.
Painting
The painting stage is a crucial part of the rendering engine’s workflow where the visual representation of the web page is created on the screen. This section explores the concepts of global and incremental painting, the painting order, an overview of the Firefox display list, and how dynamic changes are handled during the painting process.
Global and Incremental Painting
Painting can be performed in either a global or incremental manner. In global painting, the entire web page is rendered from scratch, applying all styles and redrawing all elements. This approach is typically used when there are significant changes to the page or when triggered by user actions like scrolling or resizing the window.
On the other hand, incremental painting focuses on updating only the parts of the web page that have changed since the last paint operation. It analyzes the updated regions and applies the necessary visual updates, which can significantly improve performance and reduce unnecessary computations. Incremental painting is commonly used for handling dynamic changes, such as animations, user interactions, or real-time updates.
Painting Order
The painting order determines the sequence in which elements are painted on the screen. The order is crucial to ensure correct visual rendering, especially when elements overlap or have transparent backgrounds. Typically, elements are painted from back to front, starting with the background, then proceeding to elements in the foreground. This ensures that elements appear in the correct stacking order and that transparent elements are properly blended.
Overview of Firefox Display List
Firefox, like many modern browsers, employs a display list as an intermediate representation of the web page during the painting stage. The display list contains a structured representation of all the visual elements on the page, their styles, and their positioning information. It serves as a reference for the rendering engine to efficiently process and render the web page.
The Firefox display list provides several advantages, including:
- Separation of painting and layout: The display list decouples the layout and painting stages, allowing changes in layout to be processed independently of painting. This separation improves performance by avoiding unnecessary recalculations and allows for more flexibility in handling dynamic changes.
- Efficient rendering updates: With the display list, incremental updates can be applied to specific regions or elements, reducing the need for full repaints. Only the portions of the display list affected by the changes need to be repainted, resulting in faster and more efficient rendering.
- Rendering optimization: The display list provides an optimized representation of the web page’s visual elements. It organizes elements based on their rendering properties, allowing for faster traversal and rendering operations. Additionally, the display list can apply various optimizations, such as batching similar operations or caching intermediate results, to improve rendering performance.
Handling Dynamic Changes During Painting
During painting, the rendering engine must handle dynamic changes that occur in real-time, such as animations, user interactions, or modifications to the web page’s structure or styles. To ensure smooth and accurate rendering, the engine employs techniques like invalidation and incremental updates.
Invalidation involves marking specific regions or elements of the display list as “invalid” when changes occur. These invalid regions are then scheduled for repaint, ensuring that only the affected areas are redrawn. This selective approach minimizes the computational overhead and improves the efficiency of painting.
Incremental updates further optimize the handling of dynamic changes by applying only the necessary modifications to the affected regions or elements. Instead of repainting the entire display list, the rendering engine computes the incremental updates based on the invalidated regions, resulting in faster and more responsive rendering.
By efficiently managing dynamic changes during painting, the rendering engine ensures that the web page reflects the latest updates accurately and provides a smooth and interactive user experience.
Rendering Engine’s Threads
The rendering engine utilizes multiple threads to efficiently handle the rendering process and ensure a responsive user experience. This section explores the event loop, the CSS2 visual model, the canvas element, the CSS box model, positioning schemes, box types, positioning techniques, and the layered representation employed by the rendering engine.
Event Loop and its Significance
The event loop is a critical component of the rendering engine that manages the flow of events and ensures timely execution of tasks. It continuously checks for events such as user interactions, network responses, or timers, and processes them in a sequential manner. The event loop plays a crucial role in keeping the browser responsive by handling events asynchronously and avoiding blocking operations.
CSS2 Visual Model
The CSS2 visual model defines how elements are rendered on the screen, taking into account their box properties, dimensions, positioning, and visual appearance. It specifies how elements are styled, sized, and positioned based on the applied CSS rules. The visual model forms the foundation for accurately rendering the web page according to the specified styles.
The Canvas Element
The canvas element is a powerful feature in HTML5 that allows for dynamic and interactive rendering using JavaScript. It provides a drawing surface where developers can use various APIs to create graphics, animations, and visual effects programmatically. The canvas element opens up possibilities for creating complex and engaging visual experiences on the web.
CSS Box Model
The CSS box model defines how elements are represented as rectangular boxes on the screen. It consists of properties like width, height, padding, border, and margin, which determine the size and spacing of elements. The box model plays a crucial role in the layout and positioning of elements, ensuring that they occupy the intended space on the page.
Positioning Schemes
Positioning schemes in CSS determine how elements are placed and positioned within their containing elements or the viewport. The different positioning schemes include static, relative, absolute, fixed, and sticky. Each scheme has specific rules and behaviors regarding element placement and interactions with other elements.
Box Types
The rendering engine distinguishes various types of boxes based on their purpose and layout characteristics. These box types include block boxes, inline boxes, and inline-block boxes. Each type has different properties and behaviors, influencing how elements are displayed and interact with other elements in the layout.
Positioning Techniques
Positioning techniques in CSS enable fine-grained control over element placement and layout. These techniques include properties like float, flexbox, and grid, which provide flexible and powerful ways to arrange and position elements on the web page. By utilizing positioning techniques, developers can create complex and adaptive layouts to meet specific design requirements.
Layered Representation
The rendering engine employs a layered representation of the web page during rendering. Layers allow for efficient rendering and compositing of visual elements, enabling smooth animations, transparency effects, and efficient updates. Each layer represents a portion of the web page and can be independently manipulated and rendered, contributing to a visually rich and interactive browsing experience.
By utilizing multiple threads, managing the event loop, adhering to the CSS2 visual model, leveraging the canvas element, understanding the CSS box model, positioning schemes, box types, positioning techniques, and employing a layered representation, the rendering engine ensures efficient and accurate rendering of web content.
Conclusion
In this in-depth exploration of how browsers work, we focused on the rendering engine, a critical component responsible for transforming HTML, CSS, and JavaScript into a visually rendered web page. We delved into the main flow of a rendering engine, understanding the parsing process, render tree construction, CSS parsing, painting, and the rendering engine’s threads.
The parsing stage plays a crucial role in understanding the structure of HTML and CSS files, breaking them down into meaningful components, and generating a parse tree. We explored the significance of grammars, lexer-parser combinations, and the translation process, along with providing a detailed example of the parsing process.
HTML parsing, with its specific challenges and considerations, involves tokenization and building the DOM tree, while CSS parsing deals with parsing style rules and constructing the CSS object model. We examined the intricacies of the HTML grammar, the importance of context-free grammars, and the role of HTML DTDs in defining valid markup. Additionally, we explored the DOM, tokenization algorithm, and the browser’s error tolerance with HTML parsing.
Understanding the main flow of the rendering engine, we examined the construction of the render tree, where the relationship between the render tree and the DOM tree was established. We explored style computation, the sharing of style data, the Firefox rule tree, and the process of computing style contexts using the rule tree. The concept of sorting rules based on specificity was also highlighted, along with the gradual process of render tree construction.
The painting stage involved global and incremental painting, determining the painting order, and utilizing the Firefox display list as an intermediate representation. We discussed how dynamic changes are handled during painting, employing techniques like invalidation and incremental updates for efficient and accurate rendering.
Lastly, we explored the rendering engine’s threads, including the event loop’s significance in managing asynchronous tasks, the CSS2 visual model’s role in rendering elements, the canvas element for dynamic graphics, the CSS box model for element sizing and spacing, positioning schemes for element placement, and the layered representation for efficient rendering and compositing.
By understanding the intricacies of how browsers work, particularly the rendering engine, developers and enthusiasts gain insights into the inner workings of web rendering. This knowledge empowers us to optimize our web pages, create visually stunning experiences, and ensure a smooth and interactive browsing environment for users.