If you’re into web development or looking to get into it, then you’ve probably heard of Visual Studio Code. It’s one of the fastest-growing and most widely used text editors, but do you know why? We found 10 reasons why Visual Studio Code is the best IDE for web development, so you can make an informed decision about which platform suits your needs best!
First of all –
What is an IDE?
An Integrated Development Environment (IDE) is a software application that provides comprehensive facilities to computer programmers for software development. An IDE normally consists of a source code editor, build automation tools and a debugger. Most modern IDEs have intelligent code completion, some form of syntax highlighting, and advanced features such as class browsing and semantic searching. Some IDEs are even extensible by way of plugins. As it’s an open-source platform developed by Microsoft, VSCode offers all these features at zero cost!
1) Visual Studio Code is Free
Unlike most traditional IDEs, which cost hundreds of dollars and require a steep learning curve, Visual Studio Code can be downloaded for free on all major platforms. From Linux to Mac OS X and Windows, you’ll never pay a dime to use VSC. And while there are still some missing features compared to paid IDEs (like debugging or unit testing), Microsoft has committed itself to adding more support every day. If you’re looking for an easy way to learn web development, or just interested in trying something new, VSC is one of your best options.
2) Visual Studio Code Has a Large and Active Community
The number of plugins, extensions, and themes available for Visual Studio Code keeps growing. The extension ecosystem has become a thriving community of its own—the developers who make these extensions are often ready to provide support or answer questions if you have any trouble using their tool. It’s like having hundreds of experts in your pocket! And unlike paid tech support, you don’t have to pay anything extra; you just have to find out which extensions are most helpful to you (which can be pretty tricky).
3) Visual Studio Code Offers Stable Updates
This year, we released two major updates in February and April. We’re delivering new features at a faster pace than ever. For example, we added support for TypeScript 2.1 and fixed over 1,000 bugs in May alone! Our community has responded by sending us 4200+ crash reports every day. With an average crash-report turnaround time of 10 minutes, you know that issues are being resolved quickly—and your feedback is making our product better.
4) Visual Studio Code Offers Intuitive Interface
This editor, developed by Microsoft, uses IntelliSense code intelligence and error checking as you type. Built-in Git commands allow you to push and pull source code from GitHub, Bitbucket or Azure DevOps Services with ease. And debugging features like breakpoints make it easy to find bugs and even run test cases for your code. All of these features come together in a familiar interface that’s similar to tools like Notepad++ or Sublime Text.
5) Quickly Installing Plugins in Visual Studio Code Is Easy
There are thousands of plugins available for VS Code, and it only takes a couple of clicks to install them. The most popular ones are a single command away! With other IDEs, you often have to dig into their package management systems just to try out something new. When you’re working on a project in VS Code, there’s no need to open up another browser tab just to find that plugin you need right now.
Here are some of the most used extensions for web development.
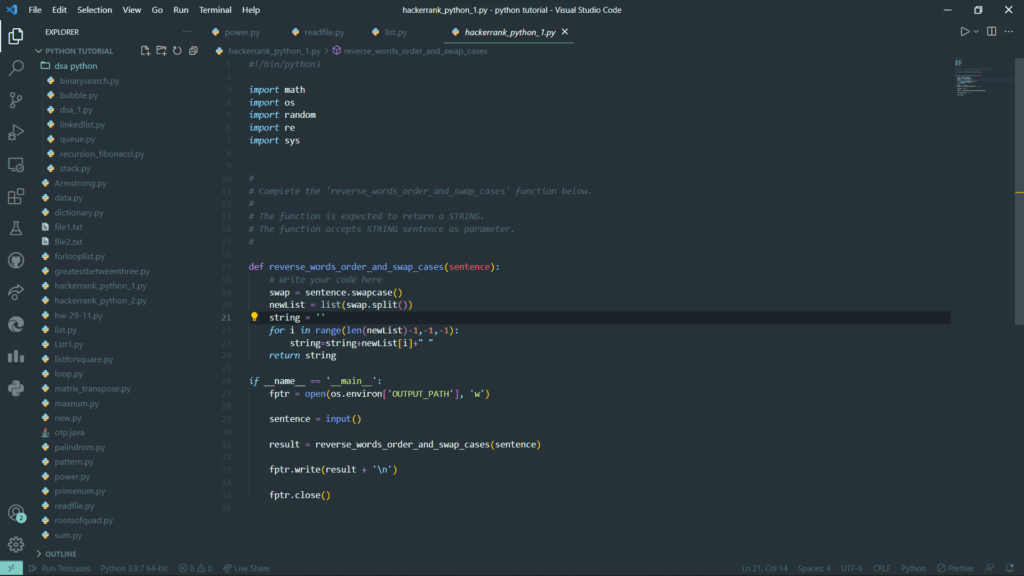
1.Live Server:

The live server is obviously the most important extension for your web development project. Using this, you can run your project on your local browser. If you are doing any web development project in normal HTML, CSS, JavaScript or bootstrap then the Live server will help you a lot.
But if you are doing any project in some kind of Javascript framework, then you have to run the project by writing some codes.
2. JavaScript ES6

This extension contains code snippets for JavaScript in ECMA Script 6 (ES6) syntax for VS code editor.
This extension supports-
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
This means this extension provides the code snippets for these languages. So, it becomes a very useful extension for web developers.
3. Prettier

Prettier is a great code formatter. It helps you to format your HTML, CSS, JavaScript codes.
4. ES7+ React/Redux/React-Native snippets:

If your project is on React, then this plugin will be very helpful to you. This extension will help you in writing codes. You don’t have to write the whole code, by just typing some prefixes you’ll get the total code snippet. So, this is how this extension works.
For example-
If you create a new react file and write there “rcc“, then it will create a class-based react component, like this-
import React, { Component } from 'react';
export default class ab extends Component {
render() {
return <div></div>;
}
}
Now there are a lot more extensions for web developers. These are some of those important extensions that I personally use.
6) Debugging with Visual Studio Code Is Reliable and Easy
There are a lot of popular IDEs out there, but Visual Studio Code has been gaining popularity in recent years. The reason why? It’s fast, lightweight and more reliable than many other options, including many full-featured IDEs. As a result, you can use it to debug your code without worrying about crashes and other issues that may affect your workflow. Debugging with Visual Studio Code is easy to set up; all you need to do is create an instance of Chrome using run configuration and set breakpoints where needed. You’ll find yourself able to solve bugs faster than ever before.
7) No Fuss with Themes in Visual Studio Code
When you first launch VS Code, you get a pleasant experience of themes. You don’t have to figure out how to work with them at all. This goes in line with VS Code’s minimalistic design philosophy and contributes to a nice first-time experience. Of course, theme customization options are available if you want to alter things down the road. Themes are automatically chosen based on whether they match your OS (Linux users will get a dark theme). However, any theme can be selected as your default if you find yourself frequently opening up VS Code on Windows 10 or macOS systems only. If you’re using Windows 7 or 8, then it will use whatever default theme is present on that system instead.
The theme that I personally use
Material Theme:

Material Theme is the theme that I personally like most. With this theme, I also use these extensions. While coding it really gives me a pro vibe. Besides that, in the material theme, you will get a great experience, because the elements are highlighted as per their position. So, it becomes quite easy to understand which element signifies what.
8) Visual Studio Community Edition Adds Essential Features
The past year has been a busy one for Microsoft’s code editor. Since our last update, Microsoft has continued adding new features and has switched to a more rapid release schedule. These updates have helped position Visual Studio Code as a viable alternative to other lightweight development environments such as Sublime Text and Atom, along with IDEs like Eclipse and NetBeans. New features in 2015 include improved CSS support, streamlined debugging tools, and valuable support for both TypeScript and Node.js.
9) .NET Core Solutions Work Well With vscode
It doesn’t matter if you’re a .NET developer looking to switch over to web development, or if you’re new to code and just learning how to build basic web applications; chances are, you will be using some sort of IDE (Integrated Development Environment) to get your projects done. And while there are lots of options out there, Microsoft is betting big on their free open-source text editor – Visual Studio Code. If you are familiar with C#/.NET programming languages and want to learn more about front-end programming in JavaScript and TypeScript, then VSCode might be exactly what you need. With VSCode, not only can you write code in your browser, but also debug it at run time.
10) Learning New Things Improves Productivity
Every time you learn something new, you are increasing your understanding of programming and web development, and that in turn helps you become a better programmer. Whether it’s learning a new framework, adding a new language to your resume or just picking up a cool coding trick from another coder online – the more you learn, the more productive you can be at work. So get out there and learn something new today!
Bonus Point: Working with Github
Let’s say you’re doing a project with your friends. So, you create a repository in Github and now everyone will work using that. Now if you are using Vs Code then the process will be so easy for you.
From initialising a repository to creating a branch and push and pull operation, all the things become easier in Vs Code.