WordPress, known as one of the most widely-used content management systems (CMS), powers nearly 43% of all websites globally. From personal blogs to enterprise-level websites, its flexibility and user-friendliness make it a go-to choice for developers and non-technical users alike. However, while many users understand how to navigate WordPress’s interface, fewer are familiar with the mechanics behind how a WordPress website is rendered and delivered to visitors.
Rendering, in web development, refers to the process of generating a web page and displaying it in the browser. A WordPress website’s rendering process involves both server-side and client-side actions. From receiving an HTTP request, interacting with the database, executing PHP code, and generating HTML on the server, to finalizing the rendering in the browser using JavaScript and CSS, the process is intricate and can affect performance, speed, and user experience.
In this blog, we will break down each stage of how a WordPress website renders, clarifying the interactions between the server and the client. This understanding is crucial not only for developers optimizing their sites but also for anyone seeking to improve site performance and maintainability.
Understanding the Rendering Process
When it comes to how websites are rendered, the rendering process can occur in two primary places: on the server (Server-Side Rendering or SSR) or in the browser (Client-Side Rendering or CSR). Understanding the differences between these two approaches is critical for optimizing how a WordPress site performs and responds to users.
What is Server-Side Rendering (SSR)?
Server-side rendering means that the server processes all the necessary code (such as PHP) and generates the HTML content before sending it to the browser. The browser simply displays the HTML page it receives without additional logic or heavy processing. In WordPress, server-side rendering is largely done using PHP, which retrieves data from the database, processes it, and generates the final HTML structure.
What is Client-Side Rendering (CSR)?
Client-side rendering, on the other hand, moves much of the processing work to the browser. JavaScript, instead of HTML, is sent to the browser, and the content is generated dynamically on the user’s device. In WordPress, this might be used for certain dynamic features like AJAX content updates or single-page applications (SPA), where the JavaScript builds or updates the page without reloading.
Server-Side Rendering vs. Client-Side Rendering
Below is a comparison table highlighting the differences between SSR and CSR based on research-backed, developer-facing, and mission-critical parameters:
| Parameter | Server-Side Rendering (SSR) | Client-Side Rendering (CSR) |
|---|---|---|
| Execution Environment | Code is executed on the server before the content is sent to the client. | Code is executed on the client (browser) after the initial HTML and JavaScript are loaded. |
| Initial Page Load Time | Generally faster, as the content is fully rendered and sent as HTML. | Slower initially because the client has to load JavaScript and render content dynamically. |
| SEO Impact | Excellent for SEO as content is fully available to search engines when they crawl the page. | Requires additional effort for SEO because search engines need to execute JavaScript to see the content. |
| Server Load | Heavier server load as the server handles both content generation and business logic. | Reduced server load since rendering is offloaded to the client, but client devices need more resources. |
| User Interactivity | Good for static content and pages that don’t require much dynamic interaction. | Ideal for highly interactive pages where content is frequently updated or manipulated after the initial load. |
| Time-to-First-Byte (TTFB) | Generally lower since the server sends pre-rendered HTML immediately. | Higher, as the server sends only the basic HTML and assets, with rendering done by the client. |
| Latency Sensitivity | Less sensitive to client-side device performance, relies on the server’s power. | More sensitive to user device performance, particularly for complex JavaScript-heavy pages. |
This detailed comparison highlights the mission-critical differences between SSR and CSR from a developer’s perspective. SSR benefits initial load times and SEO, making it ideal for content-heavy websites like blogs or portfolios. Meanwhile, CSR excels in handling dynamic content but can introduce challenges in SEO and initial load times.
How Does a WordPress Website Render?
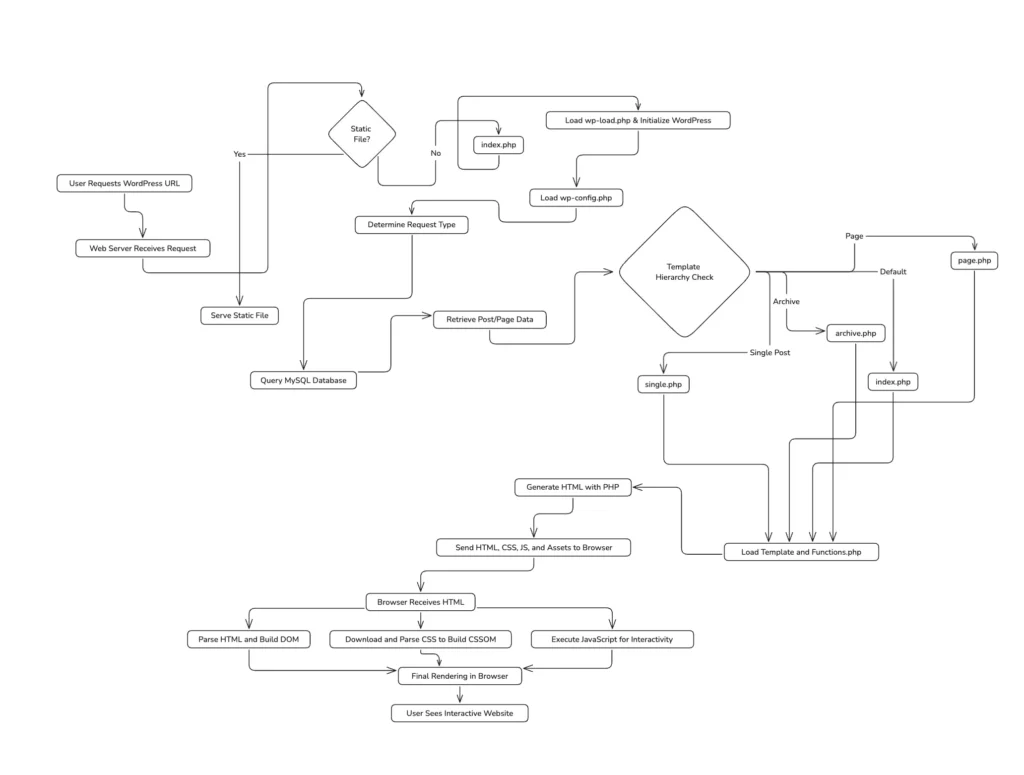
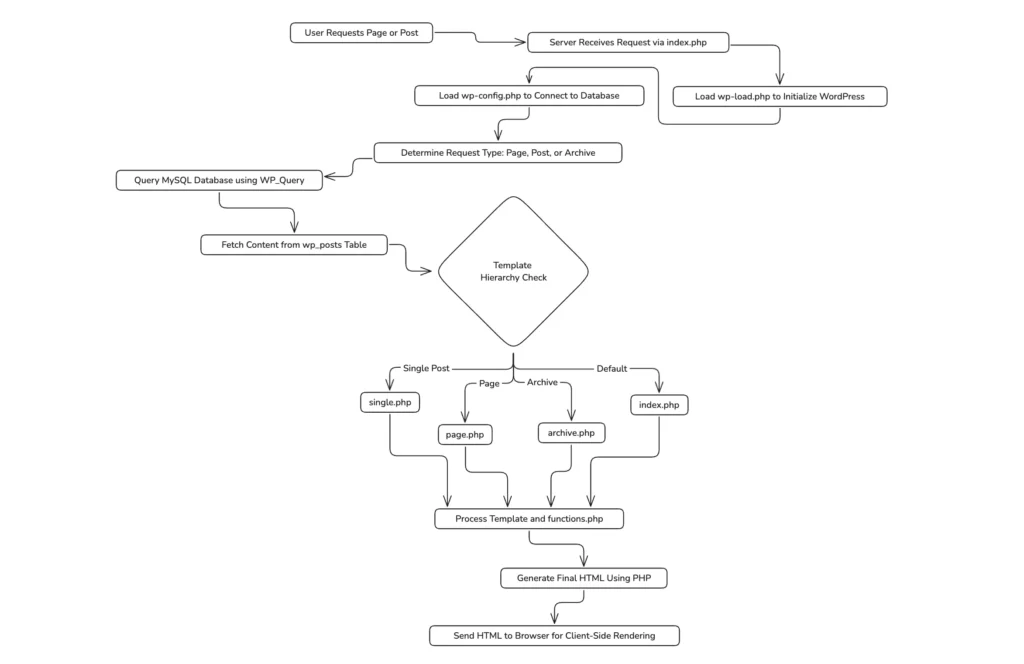
Rendering a WordPress website is a multi-step process that involves both server-side and client-side operations. Understanding each stage is essential for developers who want to optimize site performance, minimize load times, and ensure the website functions efficiently. Below is a step-by-step breakdown of how WordPress renders a website from the initial request to the final page displayed in the browser.

1. Initial Request to the Server
When a user enters a WordPress URL in their browser or clicks on a link, an HTTP request is sent to the server where the WordPress site is hosted. This request is the trigger that sets off the rendering process.
- Request Handling by the Web Server:
The request first hits the web server (e.g., Apache, Nginx), which checks if the requested resource is available as a static file (like an image or HTML file). If not, the request is passed to WordPress’s main entry point—index.php. index.phpand Bootstrap Process:
Theindex.phpfile is the starting point of every WordPress page load. It begins by including critical files such aswp-load.php, which sets up the WordPress environment. Next, it loadswp-config.php, which connects WordPress to the database using credentials provided during installation.- Request Routing through
wp-includesFiles:
The request is then routed through thewp-includesdirectory, where core WordPress functions and features reside. At this point, WordPress identifies the type of request—whether it’s for a post, page, archive, or something else—using its built-in routing system.
2. Database Interaction and Content Retrieval
After identifying the request type, WordPress queries the MySQL database to fetch the necessary content. For example, if a user requests a blog post, WordPress will query the wp_posts table to retrieve the post’s content, metadata, and any associated taxonomy (like categories and tags).
- Querying the Database:
WordPress uses a database abstraction layer, primarily through itsWP_Queryclass, to fetch data from the MySQL database. This abstraction makes it easier to write database queries without directly using SQL, enhancing security and flexibility. - Data Processing by PHP:
Once the data is retrieved, WordPress uses PHP to process and assemble the content. This is where dynamic elements like post content, widgets, and sidebars are combined to form the structure of the page. PHP runs server-side, which means none of this processing is visible to the user; only the final output will be seen once the HTML is generated.
3. Template Hierarchy and Theme Rendering
WordPress uses a template hierarchy to determine which theme file is responsible for rendering the requested content. This hierarchy defines how WordPress looks for template files based on the type of request made (single post, page, category archive, etc.).
- Template Hierarchy in Action:
For instance, if a user is viewing a single post, WordPress will first check forsingle.php. If that doesn’t exist, it moves toindex.php. This flexibility allows theme developers to create specific templates for different content types, giving them granular control over how pages are rendered. - Processing
functions.php:
Thefunctions.phpfile is loaded during this stage, where any custom functionality added by the theme (like enqueuing scripts, registering widgets, or modifying the WordPress core behaviour) is executed server-side. This file is crucial because it lets developers alter WordPress’s default behaviour without modifying the core files.
4. Generating HTML and Sending it to the Client
Once WordPress has retrieved the necessary content and identified the correct template file, it generates an HTML document. This HTML includes the raw content from the database, structured according to the theme’s templates and enhanced with any additional functionality from functions.php.
- Forming the Final HTML Document:
This HTML document is compiled entirely on the server. Any PHP logic (e.g., loops to display posts, and conditional statements to show certain elements) is processed before the final HTML is delivered to the client. The HTML document contains links to external resources like stylesheets, scripts, and images, which are essential for the page’s appearance and functionality. - Sending the HTML to the Browser:
Once the HTML is fully rendered server-side, it’s sent to the client’s browser over the network. Along with the HTML, assets like CSS files, JavaScript files, and images are also requested by the browser based on the HTML document’s contents.
5. Browser Rendering (Client-Side)
After the browser receives the HTML document, the client-side rendering process begins. The browser parses the HTML to build the DOM (Document Object Model), applies CSS styles to create the CSSOM (CSS Object Model), and executes JavaScript to enhance interactivity.
- Building the DOM:
The browser reads the HTML document line by line, constructing the DOM—a tree-like structure that represents all elements on the page. This allows the browser to understand the structure of the page and prepare it for rendering. - Applying Styles with CSSOM:
As the HTML is parsed, the browser also fetches and processes CSS files. These files are used to create the CSSOM, which defines how each DOM element should be styled. - Executing JavaScript:
Finally, the browser executes any JavaScript that’s included in the page. This could be JavaScript enqueued by the theme, added viafunctions.php, or included by plugins. JavaScript enhances the client-side experience by enabling dynamic interactions, such as AJAX requests or DOM manipulation.
6. Final Rendering: Displaying the Web Page
Once the DOM, CSSOM, and JavaScript are fully processed, the browser combines them to display the final rendered web page. This is what the user sees in their browser. Any dynamic content (like JavaScript animations or AJAX-loaded posts) continues to be processed client-side after the initial page load.
- Final Render Process:
At this stage, the browser uses its rendering engine (such as Blink in Chrome or WebKit in Safari) to paint the pixels on the screen. The page is now fully interactive, and any additional client-side logic (such as lazy loading images or executing JavaScript triggered by user actions) runs as needed.
PHP Processing on the Server
PHP plays a central role in how WordPress operates, serving as the backbone for processing data and generating dynamic content before it’s sent to the user’s browser. WordPress itself is built using PHP, and each time a request is made, the server executes a series of PHP scripts to retrieve content, assemble it into an HTML structure, and send it back to the client. This section dives deep into how PHP processing works on the server in WordPress and what developers need to understand to optimize server-side performance.

1. Role of PHP in WordPress
PHP (Hypertext Preprocessor) is a server-side scripting language designed for web development. It’s the engine behind WordPress, enabling dynamic content generation. When a request is made to a WordPress site (such as visiting a page or a post), PHP scripts are executed on the server to fetch data from the MySQL database and combine it with the theme’s templates to generate HTML that is sent to the user’s browser.
Unlike static HTML pages, which are pre-written and stored on the server, PHP dynamically generates HTML on the fly based on the content stored in the database and other inputs. This ability to generate custom content for each request is what makes PHP essential for CMSs like WordPress.
2. Loading Core WordPress Files
When a WordPress page is requested, PHP processing begins by loading the core WordPress files. This ensures that the WordPress environment is fully set up before the actual page generation occurs.
- index.php:
This is the entry point for all WordPress requests. It initiates the WordPress bootstrapping process and ensures that the correct files are loaded to handle the request. - wp-load.php:
This file is responsible for setting up the WordPress environment. It includes configuration details fromwp-config.php, which contains critical information such as database credentials and constants like the WordPress root directory. - wp-config.php:
This file connects WordPress to the MySQL database by using the credentials (database name, username, password, and host) defined during the WordPress installation. Without this file, WordPress cannot access its database, and thus cannot load any content.
3. WordPress Bootstrap Process
Once the core files are loaded, PHP executes the WordPress bootstrap process. This involves initializing key components like the WordPress hook system, plugin API, and theme templates. The bootstrap process prepares the environment for further PHP execution and sets the foundation for handling the request.
- wp-settings.php:
This file is responsible for setting up WordPress’s environment. It loads the active theme, plugins, and additional configurations. This step is crucial because it ensures that all the components necessary to render the page are loaded properly. - Action Hooks and Filters:
During the bootstrap, PHP runs predefined action hooks and filters. These hooks allow developers to modify or extend WordPress’s default behavior at different stages of execution. For instance, themes and plugins can hook into specific points in the bootstrapping process to add or modify functionality (e.g., adding a custom header or registering new widgets).
4. Querying the Database: Fetching Dynamic Content
Once the WordPress environment is ready, PHP processes move to content generation. This step involves querying the MySQL database to retrieve the requested content, such as posts, pages, or custom post types.
- WP_Query Class:
PHP uses theWP_Queryclass to construct SQL queries dynamically and retrieve the necessary content. For instance, if a user requests a blog post, PHP will query thewp_poststable to fetch the post data, such as the title, content, author, and date of publication. TheWP_Queryclass simplifies database interaction by allowing developers to fetch posts based on specific parameters (e.g., post type, category, tag, date) without writing raw SQL queries. Once the query is executed, the results are stored in a$wp_queryobject, which is then used to display the content.
$args = array(
'post_type' => 'post',
'posts_per_page' => 10
);
$query = new WP_Query( $args );This query fetches the latest 10 posts and returns the results as an object for further use.
- Custom Database Queries:
In some cases, developers might need to write custom queries using the global$wpdbobject. This object provides a direct interface for interacting with the WordPress database. For instance, retrieving custom data from a specific table could look like this:
global $wpdb;
$results = $wpdb->get_results( "SELECT * FROM wp_custom_table WHERE status = 'active'" );5. PHP Template Files and Theme Hierarchy
After retrieving content from the database, PHP then determines which template file to load, based on WordPress’s template hierarchy. PHP renders the correct template based on the type of content requested (e.g., single post, page, category archive).
- Template Hierarchy Example:
For a single blog post, WordPress first checks if the theme contains asingle.phptemplate. If not, it falls back toindex.php. The following illustrates a simplified flow:
if ( is_single() ) {
include( TEMPLATEPATH . '/single.php' );
} else {
include( TEMPLATEPATH . '/index.php' );
}PHP includes the correct template file, and this file uses loops (like while or foreach) to display posts dynamically.
6. The Loop: Displaying Content
In WordPress, content display is managed by The Loop, which is the core PHP logic used to display posts and pages dynamically. The Loop iterates over the content returned by WP_Query, and generates the appropriate HTML.
- Example of The Loop:
if ( have_posts() ) :
while ( have_posts() ) : the_post();
the_title(); // Display post title
the_content(); // Display post content
endwhile;
else :
echo 'No posts found';
endif;This PHP loop ensures that all the posts retrieved from the database are displayed on the page. The use of functions like the_title() and the_content() abstracts the content retrieval, making it easy for developers to display posts without directly interacting with the database.
7. Rendering Dynamic Elements
During PHP processing, dynamic elements like sidebars, widgets, and menus are also rendered. PHP pulls these elements from the database and places them in the appropriate theme location.
- Sidebars and Widgets:
If the theme includes sidebars or custom widgets, PHP ensures these are loaded dynamically based on what’s registered infunctions.phpand stored in the WordPress options table. - Menus:
PHP queries the WordPress menu system and outputs the correct menu items as HTML. This is another example of how PHP dynamically processes content for WordPress themes.
After PHP has processed the request and rendered the appropriate template file, the final step is outputting the generated HTML to the client. PHP combines the content fetched from the database with the theme’s structure, resulting in a fully-formed HTML document. This is where PHP processing ends and the browser takes over, parsing the HTML, applying CSS styles, and executing any JavaScript.
Sending HTML to the Client (Browser)
Once PHP processing on the server completes and the HTML is fully generated, the next crucial step is delivering this HTML document to the client’s browser. This step involves more than just a simple transfer of data. It includes managing asset delivery (such as CSS, JavaScript, and images), leveraging protocols like HTTP/HTTPS, and ensuring optimal performance through techniques like compression and caching. This section breaks down the complete process of how the server sends the HTML to the browser, and how the browser prepares to render the page.
1. Finalizing the HTML on the Server
Before the HTML is sent to the client, it is constructed server-side through PHP execution, database queries, and theme processing. The result is a fully-formed HTML document that includes all the necessary content and references to external assets (CSS, JavaScript, and media files).
- HTML Output Structure:
The HTML generated by PHP typically follows a standardized structure: <head>: Contains metadata, links to CSS files, JavaScript files, and meta tags for SEO and social sharing.<body>: Contains the main content of the page, including text, images, and other media elements, dynamically fetched and rendered by PHP. This finalized HTML is what gets sent from the server to the client’s browser for rendering.
2. Establishing the Connection: HTTP/HTTPS Protocol
Once the server has the final HTML document ready, it is sent over to the client using the HTTP (Hypertext Transfer Protocol) or HTTPS (HTTP Secure) protocol. These protocols define how data is transmitted between the server and the client, and they play a critical role in ensuring secure, efficient data transfer.
- How the Protocol Works:
- When the user’s browser sends an HTTP request for a webpage, the server responds with an HTTP response.
- This response contains the HTML document in the response body, along with headers that provide metadata about the response.
- If the website is using HTTPS, the connection between the client and the server is encrypted using SSL/TLS, ensuring that the data sent is secure and cannot be intercepted.
- Content-Type Header:
The server includes aContent-Typeheader in the response to specify that it is sending HTML. For example:
Content-Type: text/html; charset=UTF-8This informs the browser that the response is an HTML document and should be handled accordingly.
3. Delivering Additional Assets (CSS, JavaScript, Images)
The HTML document itself often references additional resources, such as CSS files, JavaScript files, and images. Once the browser receives the HTML, it parses it and makes separate requests for these external assets.
- CSS Files:
CSS files control the styling of the webpage (fonts, colors, layout). These files are linked in the<head>section of the HTML document using the<link>tag:
<link rel="stylesheet" href="style.css">When the browser encounters this tag, it sends a new HTTP request to the server to fetch the style.css file.
- JavaScript Files:
JavaScript files are often used to add interactivity to the website (such as animations, AJAX requests, etc.). These files are also linked in the<head>or at the end of the<body>using the<script>tag:
<script src="script.js"></script>Similarly, the browser will make a separate HTTP request to download script.js.
- Images and Media:
The HTML document might also include references to images and other media files using the<img>tag:
<img src="image.jpg" alt="Sample Image">For every <img> tag in the HTML, the browser sends an HTTP request to the server to retrieve the corresponding image file.
4. Managing Asset Delivery with Headers and Caching
To optimize performance, the server includes certain HTTP headers to manage how the client handles and caches assets like CSS, JavaScript, and images. This helps reduce the amount of data that needs to be transferred on subsequent requests.
- Cache-Control Header:
TheCache-Controlheader is crucial for improving performance by instructing the browser on whether or not to cache the resource:
Cache-Control: max-age=86400This means the browser should cache the resource for 24 hours (86400 seconds), preventing the need to re-download it on future visits during this period.
- Compression:
Modern servers often use compression algorithms like Gzip or Brotli to reduce the size of the HTML, CSS, and JavaScript files before sending them to the client. Smaller file sizes mean faster data transfer and shorter load times. - For instance, the server may send a
Content-Encoding: gzipheader, which indicates that the content is compressed:Content-Encoding: gzip - ETags for Validation:
Another optimization technique is the use of ETags (entity tags), which help with resource validation. The server includes an ETag with each asset, which the browser uses to determine if a file has changed since it was last downloaded:
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"If the ETag matches on a subsequent request, the browser can skip re-downloading the file, further reducing load time.
5. Ensuring Secure and Fast Delivery with HTTPS and HTTP/2
To ensure the fastest and most secure delivery of HTML and assets, most modern websites use HTTPS and HTTP/2.
- HTTPS:
HTTPS ensures that the connection between the server and the client is encrypted using SSL/TLS protocols. This prevents man-in-the-middle attacks and ensures that sensitive data (such as login details) is transmitted securely. In the context of WordPress, enabling HTTPS is essential for securing user data and improving SEO rankings. - HTTP/2:
HTTP/2 improves upon the performance of HTTP/1.1 by allowing multiple requests to be processed over a single connection. This means that instead of opening multiple connections to download CSS, JavaScript, and images, the browser can request all assets over one connection. This results in a faster page load time and reduced server overhead. Key Benefits of HTTP/2: - Multiplexing: Allows multiple requests to be sent simultaneously over a single connection.
- Header Compression: Reduces the size of the headers exchanged between the client and server, which reduces bandwidth.
- Server Push: Allows the server to “push” assets like CSS or JavaScript files to the browser before it requests them.
6. Browser Receiving and Parsing the HTML
Once the HTML is sent over the network and received by the client, the browser begins parsing the document.
- DOM Construction:
The browser builds the DOM (Document Object Model) by reading the HTML document from top to bottom. Each HTML tag (such as<div>,<h1>,<p>) is converted into a DOM node that can be manipulated later using JavaScript. - Handling CSS and JavaScript:
As the browser parses the HTML, it encounters references to external CSS and JavaScript files. It pauses rendering the page, sends separate requests for these files, and waits until they are fully downloaded and applied before continuing to render the page.
7. Sending Response Back to the Browser
Once the server has sent the final HTML document, along with the required assets, the client (browser) takes over. The next phase in the rendering process involves the browser processing these resources to construct and display the page.
What Happens in the Browser: Client-Side Rendering
After the server has sent the HTML, CSS, JavaScript, and other assets to the browser, the client-side rendering process begins. This is where the browser takes over and converts the HTML and associated assets into the fully interactive web page that users see and interact with. Understanding client-side rendering is crucial for optimizing performance, improving user experience, and handling dynamic content. This section details the entire process from parsing HTML to executing JavaScript, covering each key stage that occurs within the browser.
1. Parsing the HTML Document and Building the DOM
Once the browser receives the HTML document from the server, the first task is to parse it and build the Document Object Model (DOM). The DOM is a hierarchical representation of the HTML elements on the page and serves as the foundation for rendering and user interaction.
- How the DOM is Built:
- The browser reads the HTML document from top to bottom, converting each HTML element (like
<div>,<p>,<h1>) into a node in the DOM tree. - As each tag is encountered, it is added to the tree as a parent or child node, depending on the structure of the HTML. For example, a
<div>may contain a<p>(paragraph) element, making the paragraph a child node of the<div>. - This process is linear, meaning the browser constructs the DOM as it receives the HTML, which is why inline scripts or styles can block the construction if encountered early in the document.
- Impact of the DOM on Rendering:
The DOM is essential for rendering because it provides the browser with a structured representation of the content. Any changes made to the DOM (such as adding or removing elements) will result in the page being updated dynamically. Developers can interact with the DOM using JavaScript to manipulate content in real-time, enhancing interactivity.
2. Fetching and Parsing CSS: Building the CSSOM
Once the browser encounters references to CSS files (usually in the <head> of the document), it pauses the rendering process and sends requests for those files. As these CSS files are received, the browser constructs the CSS Object Model (CSSOM), which, along with the DOM, is used to render the final visual layout of the web page.
- How the CSSOM Works:
- The CSSOM is a tree structure, similar to the DOM, but it only contains information about how elements should be styled. For example, the CSS rules that specify colors, fonts, margins, and other visual properties are stored in this tree.
- The browser reads the CSS rules line by line and applies them to the relevant DOM elements. Each rule specifies which elements it applies to (using selectors like
#id,.class, ortag) and how they should be styled. - Critical Render Path and Blocking Behavior:
CSS files are considered render-blocking resources, which means the browser must wait for all CSS files to be downloaded and parsed before it can continue rendering the page. This is because the visual layout of the page cannot be determined until the CSS is fully processed. - Combining the DOM and CSSOM:
Once both the DOM and CSSOM are constructed, the browser combines them to generate the Render Tree, which represents the visual content of the page. Each node in the Render Tree corresponds to an element that will be displayed on the screen, along with its computed styles from the CSSOM.
3. Handling JavaScript Execution
While the browser parses the HTML and CSS, it also encounters JavaScript files or inline scripts. JavaScript is often used to add interactivity and dynamic behavior to the page. However, unlike CSS, JavaScript can both manipulate the DOM and halt the rendering process, making it crucial to understand how and when JavaScript runs during client-side rendering.
- Blocking and Non-blocking JavaScript:
- Blocking JavaScript: By default, JavaScript files are blocking resources, meaning the browser will stop rendering the page until the JavaScript is fully downloaded and executed. This can delay the time it takes for the user to see the page (known as First Contentful Paint).
- Async and Defer: To mitigate this blocking behavior, developers can use attributes like
asyncanddeferto load JavaScript files without delaying the rendering process:async: Downloads the script asynchronously while continuing to parse the HTML. Once the script is downloaded, it is executed immediately.defer: Downloads the script asynchronously, but execution is delayed until the HTML parsing is complete. This ensures the DOM is fully constructed before the script runs, preventing potential issues when trying to manipulate unready elements.
<script src="script.js" async></script>
<script src="script.js" defer></script>- JavaScript’s Interaction with the DOM:
- Once the DOM is constructed, JavaScript can interact with it using the DOM API. JavaScript can add, remove, or modify elements in real-time. For instance, developers can use functions like
document.createElement()to dynamically create new elements ordocument.getElementById()to manipulate existing ones. - Example:
var newElement = document.createElement("p"); newElement.textContent = "This is a new paragraph!"; document.body.appendChild(newElement); - AJAX and Dynamic Updates:
JavaScript also enables AJAX (Asynchronous JavaScript and XML), which allows the browser to fetch new data from the server without reloading the entire page. This is particularly useful for updating content dynamically (e.g., loading new posts or comments) without disrupting the user experience.
4. Building the Render Tree and Layout
Once the browser has both the DOM and CSSOM, it builds the Render Tree, a simplified representation of the page’s content and its visual styling. The Render Tree only includes visible elements (ignoring elements like <head> or elements with display: none) and is used to compute the layout of the page.
- Layout Calculation:
- The browser uses the Render Tree to calculate the exact size and position of each element on the page. This process is called layout (or reflow).
- During layout, the browser determines how much space each element should occupy and how elements are positioned relative to one another. This is affected by CSS rules like margins, padding, and box models.
- Reflow and Repaint:
- If the DOM or CSSOM is updated after the initial layout (for example, through JavaScript manipulation), the browser may need to reflow the page to recalculate the layout. Once reflow is complete, the browser repaints the elements on the screen, updating the visual representation.
5. Rendering the Page: Paint and Composite Layers
After the layout is calculated, the browser begins the process of painting, which involves filling in the pixels on the screen. This step is where the content becomes visible to the user.
- Painting the Render Tree:
- The browser paints each node in the Render Tree to the screen, applying colors, borders, text, and images. This is a resource-intensive process, especially for complex or animation-heavy pages.
- Compositing Layers:
- For performance reasons, the browser may split the page into multiple layers, each representing a different part of the page (e.g., the background, text, and animations). These layers are then composited together to form the final image that the user sees. This allows modern browsers to handle complex rendering tasks more efficiently, such as hardware-accelerated animations, parallax scrolling, or fixed-position elements.
6. Final Render and User Interaction
Once the browser completes the painting and compositing process, the page is fully rendered, and the user can interact with it. At this stage:
- The content is fully visible on the screen.
- JavaScript continues to execute, handling user interactions like clicks, form submissions, and scrolling.
- CSS animations or transitions, if defined, begin to run.
The browser continually listens for events (e.g., mouse clicks, keyboard inputs, and touch gestures) and responds by executing JavaScript functions. Any further modifications to the DOM (via JavaScript) trigger additional reflows and repaints.
7. Optimizing Client-Side Rendering
Understanding the client-side rendering process is crucial for performance optimization. Developers can improve the speed and efficiency of rendering by:
- Minimizing Render-Blocking Resources: Ensure that CSS and JavaScript files are optimized to load asynchronously or deferred to prevent them from blocking rendering.
- Lazy Loading Assets: Use lazy loading techniques for images and videos to delay loading until the assets are needed, reducing initial load times.
- Reducing Reflows: Avoid making unnecessary changes to the DOM, as each change can trigger a reflow, which is resource-intensive.
- Optimizing JavaScript Execution: Use efficient JavaScript code to reduce the load on the main thread and improve overall page performance.
So, the browser takes the HTML, CSS, and JavaScript delivered by the server and transforms them into a fully interactive and visually engaging web page. Every stage of this process, from building the DOM and CSSOM to executing JavaScript and rendering layers, directly impacts the user experience.
Client-Side Enhancements: JavaScript, AJAX, and Dynamic Content
Modern web applications demand interactivity and dynamic updates without the need to reload the entire page. This functionality is primarily enabled through client-side enhancements, most notably JavaScript, AJAX, and other techniques for managing dynamic content. These technologies allow websites to deliver a seamless user experience by updating page content in real-time, handling user inputs efficiently, and reducing server load.
In WordPress, these enhancements play a significant role in improving performance, user engagement, and the overall flexibility of the site. This section delves into how JavaScript, AJAX, and dynamic content work on the client side and how developers can leverage these tools to build interactive and responsive WordPress websites.
1. The Role of JavaScript in Client-Side Enhancements
JavaScript is a programming language that runs directly in the browser and enables interactive web pages. Unlike PHP, which runs on the server, JavaScript handles client-side interactions, allowing users to interact with the page without reloading or navigating to another page.
Key Functions of JavaScript in WordPress:
- Manipulating the DOM: JavaScript can dynamically add, remove, or modify HTML elements on the page by interacting with the DOM (Document Object Model). This allows developers to update page content based on user actions. Example:
// Adding a new paragraph to the DOM
let newPara = document.createElement('p');
newPara.textContent = 'This is dynamically added content!';
document.body.appendChild(newPara);- Event Handling: JavaScript is used to handle user-triggered events, such as clicks, keypresses, or form submissions. These events can trigger specific functions without requiring the user to reload the page. Example:
// Handling a button click event
let button = document.getElementById('myButton');
button.addEventListener('click', function() {
alert('Button clicked!');
});- Animations and Transitions: JavaScript, often in combination with CSS, is used to create animations and transitions that enhance the user experience. For example, sliders, modal windows, and accordion menus are all typically controlled by JavaScript.
How WordPress Integrates JavaScript:
- Enqueuing Scripts: WordPress themes and plugins use the
wp_enqueue_script()function to add JavaScript files to the front end. This ensures that scripts are loaded in the correct order and only on the pages where they are needed. Example of enqueuing a JavaScript file in WordPress:
function my_custom_scripts() {
wp_enqueue_script('custom-js', get_template_directory_uri() . '/js/custom.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');In WordPress, jQuery is often used as a library to simplify JavaScript interactions, though modern frameworks like React or Vue can also be integrated for more complex applications.
2. AJAX: Enabling Asynchronous Data Updates
AJAX (Asynchronous JavaScript and XML) allows web pages to send and receive data from the server without refreshing the entire page. This is crucial for delivering a seamless user experience, especially in applications where content needs to be updated in real time, such as forms, shopping carts, or search results.
How AJAX Works in WordPress:
- Client-Side Request: JavaScript makes an AJAX request to the server. This request can be triggered by user interactions, such as submitting a form or clicking a button.
- Server-Side Processing: The request is handled by a PHP function on the server. In WordPress, developers use the
admin-ajax.phpfile to handle AJAX requests, even for non-admin users. - Response Sent Back to the Browser: The server processes the request and sends a response (usually in JSON format) back to the browser. The page is updated dynamically based on this response, without requiring a reload.
Example of AJAX in WordPress:
- Client-Side JavaScript Code:
jQuery(document).ready(function($) {
$('#myButton').click(function() {
$.ajax({
url: my_ajax_object.ajax_url,
type: 'POST',
data: {
action: 'my_custom_action',
custom_data: 'some_value'
},
success: function(response) {
$('#result').html(response);
}
});
});
});- Server-Side PHP Code:
function my_custom_ajax_handler() {
// Do something with the data, like querying the database
echo 'AJAX response data';
wp_die(); // This is required to terminate the AJAX request properly
}
add_action('wp_ajax_my_custom_action', 'my_custom_ajax_handler');
add_action('wp_ajax_nopriv_my_custom_action', 'my_custom_ajax_handler');In this example, when the user clicks the button, JavaScript sends an AJAX request to the server. The server processes this request via the my_custom_ajax_handler function and sends a response back to the browser, updating the page with the result.
Advantages of AJAX in WordPress:
- Improved User Experience: AJAX allows content to be updated in real time without refreshing the page, which leads to faster interactions and a more fluid user experience.
- Reduced Server Load: By only updating parts of the page that have changed, AJAX reduces the need to reload the entire page and can optimize server resources.
3. Dynamic Content Updates: Enhancing User Interactions
Dynamic content refers to web content that changes in response to user actions or data fetched from the server. JavaScript and AJAX are integral to creating and managing dynamic content in WordPress, ensuring that the user sees relevant information at the right time.
Dynamic Content Examples in WordPress:
- Live Search Suggestions: When a user starts typing in a search field, the site displays search suggestions in real time. This feature is powered by AJAX, which queries the server for matching results without reloading the page. Example of a WordPress AJAX search:
jQuery(document).ready(function($) {
$('#searchInput').keyup(function() {
var searchQuery = $(this).val();
$.ajax({
url: my_ajax_object.ajax_url,
type: 'POST',
data: {
action: 'live_search',
search: searchQuery
},
success: function(response) {
$('#searchResults').html(response);
}
});
});
});- Pagination without Page Reloads: Dynamic pagination allows users to load new sets of posts without refreshing the page. For example, clicking a “Load More” button could trigger an AJAX request that fetches additional posts from the server and appends them to the current list. Example:
$('#loadMore').click(function() {
var page = $(this).data('page');
$.ajax({
url: my_ajax_object.ajax_url,
type: 'POST',
data: {
action: 'load_more_posts',
page: page
},
success: function(response) {
$('#postContainer').append(response);
$('#loadMore').data('page', page + 1);
}
});
});- Shopping Cart Updates: In e-commerce sites, AJAX is often used to update the shopping cart dynamically. For instance, when a user adds an item to the cart, the cart’s contents are updated without reloading the page.
Optimizing Dynamic Content for Performance:
- Lazy Loading: Instead of loading all content at once, lazy loading ensures that content (e.g., images, videos) is only loaded when it becomes visible in the viewport. This significantly improves initial load times and overall site performance. Example using JavaScript:
document.addEventListener('scroll', function() {
var lazyImages = document.querySelectorAll('.lazy');
lazyImages.forEach(function(image) {
if (image.getBoundingClientRect().top < window.innerHeight) {
image.src = image.dataset.src;
image.classList.remove('lazy');
}
});
});- Caching AJAX Requests: To reduce the load on the server and improve performance, developers can cache AJAX requests that don’t frequently change. This way, the browser doesn’t need to make a new request for the same data repeatedly.
4. Best Practices for Implementing Client-Side Enhancements
To ensure that your client-side enhancements are efficient and scalable, follow these best practices:
- Optimize JavaScript Execution: Avoid long-running JavaScript tasks that block the main thread. Break down large tasks into smaller, asynchronous chunks to keep the page responsive.
- Minimize DOM Manipulation: Excessive DOM manipulation can lead to performance issues. Group changes together to minimize reflows and repaints.
- Use AJAX Sparingly: Although AJAX improves user experience, excessive AJAX requests can overload the server. Ensure that requests are made only when necessary and consider implementing rate limiting for high-traffic sites.
- Defer Non-Critical JavaScript: Use the
deferattribute to load non-essential JavaScript after the DOM has been fully constructed. This helps improve page load performance.
Client-side enhancements through JavaScript, AJAX, and dynamic content play a pivotal role in improving the interactivity and performance of modern WordPress websites. By leveraging these technologies, you can create seamless, responsive user experiences, reduce server load, and deliver dynamic content without the need for full-page reloads. Proper implementation of these techniques ensures your site remains fast, user-friendly, and scalable.
How does Caching Affect Rendering?
Caching is one of the most powerful techniques for improving website performance, reducing server load, and speeding up rendering. When caching is implemented properly, it minimizes the need for repeated requests to the server, allowing content to be delivered faster to users. In WordPress, caching can occur both on the server side (e.g., page caching, object caching) and on the client side (e.g., browser caching). This section breaks down how caching affects the rendering process and why it is critical for optimizing website performance.
1. What is Caching?
Caching is the process of storing copies of files or data in a temporary storage location, known as the cache, so that future requests for that data can be served faster. Instead of generating a new response from scratch every time a page is requested, caching stores the result of previous requests, reducing the time it takes to retrieve the data.
Types of Caching in WordPress:
- Server-Side Caching:
- Page Caching: Entire HTML pages are stored in the cache and served directly to users without processing the underlying PHP and database queries. This is especially effective for static content.
- Object Caching: Specific data retrieved from the database (e.g., query results) is stored in memory (like Redis or Memcached), reducing the need to repeatedly query the database for the same information.
- Client-Side Caching:
- Browser Caching: The browser stores static assets such as CSS, JavaScript, and images so that on subsequent visits, it can load these assets from the local cache instead of downloading them again.
- CDN Caching: Content Delivery Networks (CDNs) cache copies of website assets on servers distributed across different geographical locations. This reduces latency by serving the cached content from the nearest server to the user.
2. How Caching Improves Rendering Performance
Caching significantly improves rendering performance by reducing the amount of work both the server and the browser need to do. Without caching, every request to the website would involve loading the PHP code, querying the database, and regenerating the HTML, CSS, and JavaScript files. Caching allows the server to skip redundant steps and send pre-generated content to the browser, accelerating the rendering process.
Effects of Caching on Server-Side Rendering:
- Reduced Server Load: With page caching, once a page is cached, the server no longer needs to execute PHP scripts or query the database for every user request. The cached HTML is served directly, reducing server processing time and improving scalability, especially during traffic spikes.
- Faster Response Time: Since cached pages are pre-built, they are delivered faster to users. This decreases the time it takes for the page to reach the browser and improves the Time to First Byte (TTFB), which is a critical metric for web performance.
Effects of Caching on Client-Side Rendering:
- Decreased Asset Load Time: With browser caching, static resources like images, CSS, and JavaScript files are stored in the user’s browser. On subsequent visits, the browser can retrieve these assets from its cache, reducing the number of HTTP requests and accelerating the page load process.
- Reduced Bandwidth Usage: Since cached assets don’t need to be downloaded again, less data is transferred between the client and the server. This reduces bandwidth usage, which is beneficial for both website performance and user data consumption, especially on mobile networks.
3. Common Caching Mechanisms in WordPress
Page Caching Plugins:
Popular WordPress plugins like WP Super Cache, W3 Total Cache, and LiteSpeed Cache store entire pages in the cache, allowing them to be served quickly. These plugins can be configured to clear the cache automatically when the content is updated, ensuring that users always receive fresh content when necessary.
Object Caching:
Object caching tools like Redis and Memcached store frequently requested database queries in memory, reducing the need to run the same queries multiple times. This is especially useful for dynamic sites like eCommerce platforms where querying the database is resource-intensive.
Browser Caching and Expiration Headers:
With browser caching, developers set expiration headers on static assets like CSS and JavaScript files to tell the browser how long to store them. This reduces the need to download these assets again on future visits.
Example of setting cache headers for static resources in Apache:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>4. Before Caching vs. After Caching
Without caching, every time a user requests a page, the server must process PHP, query the database, and generate HTML, CSS, and JavaScript. With caching, the server or browser stores these resources, speeding up subsequent visits.
Before Caching:
- Every page request triggers full PHP execution and database queries.
- The server generates HTML, CSS, and JavaScript from scratch.
- The browser downloads all assets for every page load, increasing load times.
After Caching:
- Page caching skips PHP execution and serves pre-built HTML files.
- Object caching reduces database queries by storing frequently requested data.
- Browser caching retrieves static assets from the local cache, minimizing the number of HTTP requests.
Caching has a profound impact on both server-side and client-side rendering. By minimizing the amount of work needed to generate pages and deliver assets, caching improves load times, reduces server load, and provides users with a faster, more efficient browsing experience. When configured correctly, caching allows WordPress websites to scale more effectively, handle higher traffic volumes, and deliver content quickly, no matter where the user is located.
Optimizing WordPress Rendering for Performance
WordPress is a powerful platform, but without proper optimization, it can become sluggish, especially under heavy traffic or with complex themes and plugins. Optimizing the rendering process is essential to ensure that your WordPress site loads quickly, performs efficiently, and provides a smooth user experience. This section outlines key strategies and best practices to improve both server-side and client-side rendering for optimal performance.
1. Minimizing Server-Side Load
Since WordPress is a dynamic platform, it relies heavily on server-side processing, including PHP execution and database queries. Minimizing server-side load helps to speed up the initial page load and reduce strain on the server, improving the overall performance of the website.
Key Techniques to Reduce Server-Side Load:
- Enable Caching:
Caching plays a critical role in reducing server-side load. By using a caching plugin (e.g., W3 Total Cache, WP Super Cache, LiteSpeed Cache), WordPress can store and serve pre-generated HTML files, eliminating the need to process PHP and query the database for every request. Additionally, enabling object caching using tools like Redis or Memcached can optimize dynamic data retrieval. Example configuration forwp-config.phpto use Redis caching:
define('WP_CACHE', true);
define('WP_REDIS_HOST', '127.0.0.1');- Use a Content Delivery Network (CDN):
CDNs such as Cloudflare, StackPath, or KeyCDN distribute static assets (images, CSS, JavaScript) across a network of servers worldwide. This reduces the load on your server and ensures that assets are delivered to users from the nearest server, improving both the Time to First Byte (TTFB) and the Content Delivery Speed. Example of integrating Cloudflare with WordPress via a plugin or manual setup:
define('CLOUDFLARE_API_KEY', 'your-cloudflare-api-key');- Database Optimization:
WordPress relies on MySQL for managing posts, users, and other dynamic content. Over time, databases can become bloated with unused data (such as post revisions, transients, or spam comments), slowing down queries. Use plugins like WP-Optimize or WP-Sweep to regularly clean up your database and optimize tables for faster querying. Additionally, limiting the number of post revisions and cleaning up unused transients can greatly improve database performance:
define('WP_POST_REVISIONS', 5); // Limit post revisions to 5
define('EMPTY_TRASH_DAYS', 7); // Auto-delete trash after 7 days- Leverage Object Caching:
For sites with frequent database queries (e.g., eCommerce sites), object caching can be highly beneficial. Tools like Redis and Memcached store frequently accessed data in memory, reducing the need to repeatedly query the database. Example:
wp_cache_set('my_custom_cache_key', $data);2. Optimizing Theme and Plugin Usage
Themes and plugins can add significant value to a WordPress website, but they can also slow it down if not optimized properly. Reducing unnecessary overhead from themes and plugins ensures that WordPress renders pages more efficiently.
Key Techniques to Optimize Theme and Plugin Usage:
- Choose Lightweight Themes:
Opt for well-coded, lightweight themes that are optimized for speed and performance. Avoid feature-bloated themes that load excessive CSS, JavaScript, or images that may not be required. Popular lightweight themes like Astra, GeneratePress, or Neve are designed to be performance-friendly. - Minimize Plugin Use:
Although plugins add functionality, each plugin adds its own set of scripts, styles, and database queries, increasing the load time. Only use necessary plugins, and regularly audit your plugin list to deactivate or delete unused ones. Additionally, consider replacing multiple plugins with a single plugin that handles multiple tasks efficiently. - Defer Plugin Scripts:
Some plugins may add render-blocking JavaScript files. Use thewp_dequeue_script()function to disable these scripts on pages where they aren’t needed, and defer non-critical scripts to load after the main content has rendered. Example of disabling a plugin’s script on certain pages:
function disable_plugin_script() {
if ( !is_front_page() ) {
wp_dequeue_script('plugin-script-handle');
}
}
add_action('wp_enqueue_scripts', 'disable_plugin_script');- Optimize Plugin Database Usage:
Some plugins perform frequent database queries that can slow down your site. Use tools like Query Monitor to track slow queries and identify plugins that may need optimization or replacement.
3. Reducing Client-Side Load
Client-side rendering is directly affected by how much JavaScript, CSS, and other resources are sent to the browser. Optimizing these assets reduces the time the browser needs to parse, download, and execute files, speeding up rendering.
Key Techniques to Reduce Client-Side Load:
- Minify and Combine CSS and JavaScript:
Minifying your CSS and JavaScript files removes unnecessary spaces, comments, and characters, reducing file size. Combining multiple files into one minimizes HTTP requests, speeding up load times. Use plugins like Autoptimize or WP Rocket to automatically minify and combine assets. Example of manually minifying CSS:
body{margin:0;padding:0;}h1{font-size:2em;color:#333;}- Defer and Async JavaScript:
JavaScript files can block rendering, delaying page load times. Using thedeferorasyncattributes ensures that non-critical JavaScript files load after the content has been parsed. Example of deferring JavaScript:
<script src="example.js" defer></script>- Lazy Load Images and Media:
Large images and media files are often the biggest contributors to slow page loads. Implement lazy loading to delay the loading of images and videos until they are needed (i.e., when they enter the viewport). WordPress 5.5 and higher include native support for lazy loading with theloading="lazy"attribute. Example:
<img src="example.jpg" loading="lazy" alt="example image">- Use WebP Format for Images:
Convert images to the WebP format, which provides superior compression and quality compared to traditional formats like JPEG or PNG. This reduces the size of image files without compromising quality, speeding up page loads.
4. Optimizing the Critical Rendering Path
The Critical Rendering Path (CRP) refers to the sequence of actions that the browser takes to render the page. Optimizing the CRP ensures that critical resources (those needed for the first paint) are loaded first, improving the First Contentful Paint (FCP) and Largest Contentful Paint (LCP), two key metrics in web performance.
Key Techniques to Optimize the Critical Rendering Path:
- Inline Critical CSS:
Move essential CSS required for the initial render into the<head>of your HTML. This ensures that the browser can style the page without waiting for external CSS files to load. Use tools like Critical CSS Generator to automate this process. Example:
<style>
body { margin: 0; padding: 0; font-family: Arial, sans-serif; }
</style>- Load Non-Critical CSS Asynchronously:
For non-essential CSS files, load them asynchronously so that they don’t block the rendering process. Example:
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">- Preload Important Resources:
Use the<link rel="preload">tag to tell the browser to preload important resources like fonts, hero images, or critical JavaScript files. This reduces the time it takes to fetch and load these resources, speeding up the initial render. Example:
<link rel="preload" href="main-font.woff2" as="font" type="font/woff2" crossorigin="anonymous">5. Reducing Main Thread Work
The browser’s main thread is responsible for handling user interactions, parsing HTML, executing JavaScript, and rendering the page. If the main thread is overwhelmed with tasks, it can lead to a sluggish, unresponsive experience.
Key Techniques to Reduce Main Thread Work:
- Use Web Workers:
Offload complex, time-consuming tasks (like data processing or heavy computations) to Web Workers. This keeps the main thread free to handle rendering and user input, improving responsiveness. Example:
let worker = new Worker('worker.js');
worker.postMessage('start-task');- Limit DOM Access:
Accessing the DOM frequently can slow down the main thread, especially if you’re making multiple DOM manipulations. Instead, batch DOM updates together or use Document Fragments to make changes before inserting elements into the DOM.
6. Using Performance Monitoring Tools
Finally, to ensure your optimizations are effective, use performance monitoring tools to continuously track your website’s performance
. Tools like Google Lighthouse, GTmetrix, and Pingdom provide detailed insights into how your site performs, identify bottlenecks, and suggest areas for improvement.
Key Metrics to Track:
- First Contentful Paint (FCP): Measures how long it takes for the browser to render the first piece of content.
- Time to Interactive (TTI): Measures how long it takes for the page to become fully interactive.
- Largest Contentful Paint (LCP): Measures the render time for the largest visible element in the viewport.
- Cumulative Layout Shift (CLS): Tracks unexpected layout shifts, negatively affecting user experience.
You can implement the techniques discussed—such as caching, minimizing assets, deferring non-essential JavaScript, and reducing main thread work—and you can significantly improve your WordPress site’s speed and efficiency. Regular monitoring with performance tools ensures your site remains optimized as it evolves, providing users with a fast, seamless experience.
How do Themes and Plugins Affect Rendering?
Themes and plugins are core components of WordPress, but they can significantly impact website rendering performance if not optimized. Both themes and plugins contribute to how the HTML, CSS, and JavaScript are generated and executed on the client side, influencing the overall speed and efficiency of a WordPress site.
1. Themes and Rendering Efficiency
Themes control the visual layout and structure of a WordPress website. While lightweight and well-coded themes provide optimal rendering performance, poorly coded or bloated themes can slow down the rendering process.
- CSS and JavaScript Overload:
Many themes include excessive styles and scripts, some of which may be unnecessary for a given page. This increases the time needed for the browser to parse and render the page. To optimize rendering, choose themes that load only the necessary assets or use conditional loading techniques. - Template Hierarchy Impact:
Complex themes with numerous template files and unnecessary database queries can increase server-side processing, delaying the rendering process. Simplifying templates and minimizing database calls can help reduce rendering times.
2. Plugins and Render Blocking
Plugins enhance WordPress functionality but can also introduce performance bottlenecks. Each plugin often adds its own CSS, JavaScript, and database queries, which can significantly affect rendering.
- Excessive Scripts and Styles:
Some plugins load CSS and JavaScript files globally, even on pages where they are not required. This can lead to render-blocking issues and slower page loads. Using thewp_dequeue_script()andwp_dequeue_style()functions to disable these assets on unnecessary pages can optimize performance. - Database Load from Plugins:
Plugins that frequently query the database or add complex functionality (e.g., eCommerce or membership plugins) can slow down server-side rendering. Optimize by limiting database queries and utilizing caching mechanisms.
If you understand how themes and plugins affect rendering, you can make informed choices to optimize your WordPress site, ensuring fast load times and improved performance.
Conclusion
Rendering a WordPress website involves a complex interplay between server-side processes and client-side execution. By understanding how the rendering process works—from PHP execution and database queries to JavaScript and CSS parsing—you can identify optimization opportunities. Implementing techniques such as caching, optimizing themes and plugins, and reducing client-side load improves both performance and user experience. Regularly monitoring and fine-tuning your site ensures it remains fast, efficient, and responsive, providing users with the best possible interaction.
People Also Ask For:
Why is my WordPress site slow despite using caching?
Even with caching, your WordPress site can be slow due to several factors:
1. Heavy Themes or Plugins: Some themes and plugins load unnecessary scripts or make excessive database queries, which can slow down rendering even if pages are cached.
2. Unoptimized Images: Large, uncompressed images can increase page load times.
3. External Scripts: Third-party scripts (like ads or analytics) can delay rendering.
4. Server Performance: If your hosting server is underpowered or not optimized for WordPress, it may struggle to handle requests efficiently.
To fully optimize your site, consider auditing your theme, reducing plugin usage, compressing images, and using a reliable hosting provider.
What is render-blocking JavaScript and how can I fix it?
Render-blocking JavaScript refers to scripts that delay the browser from rendering the page’s visible content until the JavaScript has fully downloaded and executed. This increases the time it takes for the page to become interactive (affecting metrics like First Contentful Paint and Time to Interactive).
You can fix this by:
1. Deferring JavaScript Loading: Use the defer attribute on non-essential scripts so they load after the main content.
2. Asynchronous Loading: Use the async attribute for scripts that don’t depend on the page’s rendering order.
3. Minimizing and Combining Scripts: Minify and combine JavaScript files to reduce the number of requests and improve load time.
How can I reduce the impact of plugins on my WordPress site’s performance?
Plugins can slow down your site by loading extra CSS, JavaScript, and performing database queries. To minimize this impact:
1. Deactivate Unused Plugins: Remove or deactivate plugins that are not essential.
2. Use Performance-Focused Plugins: Opt for well-coded plugins that are optimized for performance.
3. Conditionally Load Plugin Assets: Use wp_dequeue_script() and wp_dequeue_style() to prevent plugins from loading unnecessary assets on every page.
4. Leverage Object Caching: If a plugin generates heavy database queries, consider using object caching (like Redis or Memcached) to store query results in memory.
How do I know if my theme is affecting my WordPress site’s performance?
Your theme can significantly impact rendering time, especially if it’s bloated with unnecessary features or poorly coded. You can evaluate your theme’s performance using these methods:
1. Page Speed Tools: Use tools like Google PageSpeed Insights, GTmetrix, or Lighthouse to analyze the theme’s impact on rendering speed.
2. Query Monitor Plugin: Install Query Monitor to identify slow database queries, excessive asset loading, and plugin/theme conflicts.
3. Switch to a Default Theme: Temporarily switch to a lightweight default theme like Twenty Twenty-One to see if performance improves. If it does, your original theme likely has performance issues.
What’s the difference between server-side and client-side caching in WordPress?
Server-side caching stores pre-rendered pages, database query results, and objects on the server. When a user requests a page, the server serves this cached version instead of executing PHP and querying the database, resulting in faster response times.
Client-side caching (browser caching) stores static assets like CSS, JavaScript, and images in the user’s browser. This reduces the need to re-download assets on repeat visits, improving load time and decreasing bandwidth usage.
Both forms of caching work together to optimize the user experience by reducing server load and speeding up asset delivery.