Web workers are powerful tools for enhancing web performance. They allow you to run scripts in background threads, separate from the main execution thread. This capability can significantly improve page speed and user experience, especially when dealing with heavy computation tasks or multiple third-party scripts.
Third-party scripts, such as Google Analytics or ad services, often contribute to longer page load times. These scripts can block rendering and increase the total CPU time. By offloading these tasks to web workers, you can keep the main thread free for critical rendering and interactions, ensuring a smoother and faster user experience.
In this guide, you will learn how to implement web workers in your WordPress site. The steps will include setting up the necessary JavaScript files, modifying your theme’s functions.php, and optimizing script execution. This approach leverages the power of web workers to reduce script evaluation time and enhance overall site performance.
By following this guide, you can improve your WordPress site’s responsiveness and speed. This is especially beneficial for sites with heavy third-party integrations or complex JavaScript functions. Let’s start and see how simple JavaScript web workers can transform your site’s performance.
Why We’re using Web Workers?
Web workers are crucial for enhancing web performance by addressing the inherent limitations of the main thread. In a typical web application, the main thread handles a variety of tasks such as parsing HTML, executing JavaScript, processing user interactions, and rendering updates to the UI. This centralization often leads to performance bottlenecks, particularly when heavy computations or multiple third-party scripts are involved. These bottlenecks can cause delays in rendering and make the user interface unresponsive.

WordPress websites often suffer from slow page speeds due to the high volume of scripts, plugins, and dynamic content they handle. This can lead to longer load times, negatively impacting user experience and SEO rankings. The main thread’s workload is substantial. It must manage all user interactions, handle DOM manipulations, and execute JavaScript. When the main thread is busy with heavy computations or waiting for third-party scripts to load and execute, it cannot efficiently process user interactions or render updates. This situation results in a laggy and unresponsive user interface, significantly degrading the user experience.
Web workers offer a solution by moving heavy computations and non-UI-affecting tasks to background threads. This separation allows the main thread to focus on rendering and user interactions, improving overall performance and responsiveness. By running scripts in parallel threads, web workers prevent the main thread from being blocked by resource-intensive tasks.
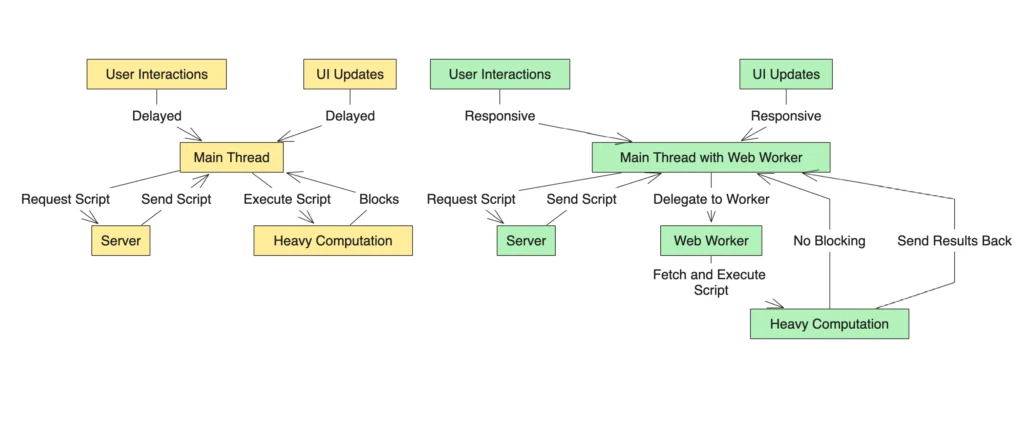
Here is a demonstration of how web workers offload heavy tasks of main threads :
Main Thread
Handles UI Updates, Event Listeners
Heavy Task
Data Processing, Calculations, API Calls
Task Part 1
Data Processing
Web Worker 1
Task Part 2
Calculations
Web Worker 2
Task Part 3
API Calls
Web Worker 3
When heavy computations are offloaded to a web worker, the worker operates independently of the main thread. It can perform complex calculations, process large data sets, or handle third-party scripts without affecting the main thread’s ability to render the UI and respond to user actions. This non-blocking behaviour is fundamental to maintaining a smooth and interactive user experience.
The non-blocking nature of web workers is particularly beneficial for loading and executing third-party scripts. Typically, these scripts can significantly slow down page load times as they often involve waiting for external resources. By utilizing web workers, these scripts are fetched and executed in the background, ensuring the main thread remains free to manage essential tasks such as rendering and responding to user inputs.
Web workers also enable parallelism in web applications. While the main thread handles UI updates, multiple web workers can concurrently execute different scripts or perform various tasks. This parallel execution leverages multi-core processors, leading to more efficient utilization of system resources. As a result, the overall performance of the web application improves, reducing CPU time and script evaluation time, which in turn enhances page speed.
In terms of measurable impact, web workers contribute to reduced load times and lower CPU usage. By distributing tasks across multiple threads, the application can make better use of multi-core processors. This results in a more responsive user interface, as heavy computations or script-loading tasks do not bog down the main thread. The direct benefit is an improved page speed, where users experience faster load times and smoother interactions.
The technical workflow with web workers involves a fundamental shift in managing tasks. Without web workers, the main thread handles script loading, execution, and heavy computations, leading to delays in user interactions and UI updates. With web workers, these tasks are offloaded to background threads. The main thread delegates heavy computations to the web worker, which fetches and executes the script independently. Once the computations are complete, the results are sent back to the main thread. This separation ensures the main thread remains available for rendering and processing user interactions.
Web workers effectively address the limitations of the main thread by offloading resource-intensive tasks, thus improving page speed and user experience. They ensure the main thread can focus on critical rendering tasks and user interactions, resulting in a more responsive and efficient web application.
Prerequisites
To successfully implement web workers in your WordPress site, you need to have a few prerequisites in place. Ensure you meet the following requirements before proceeding:
- Basic Understanding of JavaScript and WordPress:
- Familiarity with JavaScript, including functions, variables, and asynchronous operations.
- Understanding of how WordPress themes work and the structure of a WordPress site.
- Access to WordPress File System:
- Ability to access and edit theme files. This typically involves using an FTP client or the file manager provided by your hosting service.
- Permission to modify files in the WordPress themes directory, specifically within the active theme for me which is the Blocksy-Child theme.
- Web Worker Support: Ensure that your target users’ browsers support web workers. Most modern browsers support them, but it’s essential to check for compatibility, especially if your site caters to a diverse audience using various devices and browsers.
- Code Editor: Use a reliable code editor (such as Visual Studio Code, Sublime Text, or Atom) to edit JavaScript and PHP files. This will help in maintaining code quality and readability.
Meeting these prerequisites ensures you are prepared to implement web workers effectively, leveraging their capabilities to enhance your WordPress site’s performance.
Step 1: Preparing Your WordPress Environment
- Backup Your Site:
Before making any changes, create a complete backup of your WordPress site. This includes files and the database. Use tools like UpdraftPlus or manually export your database and download your files via FTP. - Access Your WordPress Files:
Use an FTP client (such as FileZilla) or your hosting provider’s file manager to access the WordPress file system. Navigate to the theme directory, likewp-content/themes/blocksy-child/directory in my case. - Set Up Your Code Editor: Open your preferred code editor. Ensure you have access to the theme files in the Blocksy-Child theme directory.
- Create the JavaScript Files: In your theme directory (like the
blocksy-childtheme directory), create a folder called let sayjsand inside the folder create two new files:proxy.jsandworker.js. These files will handle script interception and execution in the web worker. - Prepare the
functions.phpFile: Open thefunctions.phpfile located in the Blocksy-Child theme directory. You will add code to enqueue the new JavaScript files and set up script handling.
Completing these preparatory steps ensures you have the necessary environment to implement web workers. This setup minimizes risks and provides a clear structure for integrating the required code changes.
Step 2: Creating the Worker Script
In this step, you will write the worker script to handle heavy computation tasks and third-party script execution in a background thread. This script will be saved as worker.js.
- Open the
worker.jsFile: In your theme directory (in my case, this is/wp-content/themes/blocksy-child/js), open theworker.jsfile that you created in the previous step. - Add the Worker Script Code: Add the following code to the
worker.jsfile:
// worker.js
self.onmessage = function(e) {
const { action, src } = e.data;
if (action === 'loadScript' && src) {
fetchScriptAndExecute(src);
}
};
function fetchScriptAndExecute(src) {
fetch(src)
.then(response => response.text())
.then(scriptText => {
try {
const blob = new Blob([scriptText], { type: 'application/javascript' });
const url = URL.createObjectURL(blob);
importScripts(url);
self.postMessage(`Loaded script: ${src}`);
URL.revokeObjectURL(url);
} catch (error) {
self.postMessage(`Failed to execute script: ${src}`);
}
})
.catch(error => {
self.postMessage(`Failed to fetch script: ${src}`);
});
}This script performs the following tasks:
- Listens for messages from the main thread(i.e. from
main.js). - Fetches the script specified by the
srcparameter. - Creates a
Blobfrom the script content and generates a URL. - Uses
importScriptsto execute the script in the worker context. - Communicates back to the main thread about the success or failure of script execution.
3. Save the worker.js File: Save all changes to the worker.js file in your theme directory (in my case, this is /wp-content/themes/blocksy-child/js).
By completing this step, you have successfully created the worker script that will handle the execution of heavy computation tasks and third-party scripts in a background thread. This setup helps improve your website’s performance by offloading resource-intensive operations to a separate thread.
Step 3: Creating the Proxy Script
In this step, you will create a proxy script to intercept and offload the execution of third-party and heavy computation scripts to the web worker. This script will be saved as proxy.js.
- Open the
proxy.jsFile: In your theme directory (like this/wp-content/themes/blocksy-child/js), open theproxy.jsfile. - Add the Proxy Script Code: Add the following code to the
proxy.jsfile:
(function() {
// List of heavy computation functions or third-party scripts
const heavyComputationScripts = [
'https://www.example.com/heavy-script1.js',
'https://www.example.com/heavy-script2.js',
'https://www.example.com/heavy-script3.js'
];
const originalScript = document.createElement.bind(document);
document.createElement = function(tagName) {
const element = originalScript(tagName);
if (tagName === 'script') {
Object.defineProperty(element, 'src', {
set(src) {
if (typeof src === 'string' && (isThirdPartyScript(src) || isHeavyComputationScript(src))) {
loadScriptViaWorker(src);
} else {
element.setAttribute('src', src);
}
},
get() {
return element.getAttribute('src');
}
});
}
return element;
};
function isThirdPartyScript(src) {
const thirdPartyDomains = [
'example1.com',
'example2.com',
'example3.com',
'example4.com',
'example5.com',
'example6.com'
];
return thirdPartyDomains.some(domain => src.includes(domain));
}
function isHeavyComputationScript(src) {
return heavyComputationScripts.some(script => src.includes(script));
}
function loadScriptViaWorker(src) {
if (window.Worker) {
const worker = new Worker('/wp-content/themes/blocksy-child/js/worker.js');
worker.postMessage({ action: 'loadScript', src: src });
worker.onmessage = function(e) {
console.log('Loaded script:', e.data);
};
worker.onerror = function(error) {
console.error('Worker error:', error);
// Fallback to direct loading if worker fails
loadScriptDirectly(src);
};
} else {
console.error('Web Workers are not supported in your browser.');
// Fallback to direct loading if web workers are not supported
loadScriptDirectly(src);
}
}
function loadScriptDirectly(src) {
const script = document.createElement('script');
script.src = src;
script.async = true;
document.head.appendChild(script);
}
})();This script performs the following tasks:
- Intercepts the creation of
scriptelements. - Identifies third-party or heavy computation scripts based on predefined lists.
- Offloads identified scripts to the web worker (
worker.js) for execution. - Ensures other scripts are handled normally.
3. Save the proxy.js File: Save all changes to the proxy.js file in your theme directory.
By creating the proxy.js file, you set up a system to dynamically load heavy computation tasks and third-party scripts via a web worker. This approach helps reduce the load on the main thread, enhancing your website’s performance.
Step 4: Updating the Functions.php
In this step, you will update the functions.php file in your theme directory to enqueue the newly created JavaScript files necessary for implementing web workers.
- Open the
functions.phpFile: Access your theme directory and open thefunctions.phpfile in your code editor. - Enqueue the JavaScript Files: Add the following code to enqueue the
main.jsandproxy.jsfiles:
<?php
//Other codes...
// Enqueue the custom scripts
function enqueue_custom_scripts() {
wp_enqueue_script('main-js', get_stylesheet_directory_uri() . '/js/main.js', array(), null, true);
wp_enqueue_script('proxy-js', get_stylesheet_directory_uri() . '/js/proxy.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');
This code ensures that the main.js and proxy.js scripts are properly enqueued and loaded in your WordPress theme.
3. Save the functions.php File: Save all changes to the functions.php file in your theme directory.
By updating the functions.php file, you ensure that the necessary JavaScript files are enqueued, enabling the functionality provided by the web workers and proxy script. This setup helps improve your website’s performance by optimizing script loading and execution.
Step 5: Testing and Verification
After implementing the changes, it’s crucial to test and verify that the web worker setup functions correctly and improves your site’s performance. Follow these steps to ensure everything works as expected.
- Use PageSpeed Insights:
- Visit Google PageSpeed Insights.
- Enter your website URL and analyze the performance.
- Compare the results before and after implementing web workers to measure improvements in load time and script execution.
- Check Browser Compatibility:
- Open your website in different browsers (Chrome, Firefox, Safari, Edge).
- Ensure all features work as expected and no errors are present in the console.
- Verify Script Execution:
- Use Chrome DevTools:
- Open your website.
- Right-click and select “Inspect” to open DevTools.
- Go to the “Network” tab to ensure third-party scripts are loaded via the web worker.
- Check the “Console” tab for any errors related to script execution.
- Use Chrome DevTools:
- Monitor Performance:
- Observe the overall site performance and responsiveness.
- Ensure the main thread is less burdened, resulting in smoother interactions and faster rendering.
- Real User Testing:
- Gather feedback from actual users regarding site speed and performance.
- Address any issues that users encounter and refine the implementation as needed.
By completing these testing and verification steps, you can ensure that the implementation of web workers effectively enhances your website’s performance.
Conclusion
Implementing web workers in your WordPress website addresses the inherent limitations of the main thread, resulting in significant performance improvements. By offloading heavy computations and third-party script execution to background threads, web workers ensure that the main thread remains free to handle critical rendering tasks and user interactions. This approach prevents bottlenecks, reduces CPU time, and enhances script evaluation efficiency, ultimately leading to a smoother and faster user experience.
The technical benefits of web workers are clear. They operate independently of the main thread, allowing for parallel processing of tasks. This separation leverages multi-core processors, optimizing resource utilization and improving overall site performance. By maintaining the responsiveness of the main thread, web workers contribute to faster load times, lower CPU usage, and more efficient script execution.
By following the steps outlined in this guide, you can effectively integrate web workers into your WordPress site. This integration not only boosts page speed but also ensures a more interactive and user-friendly experience for your visitors. Embracing web workers is a strategic move towards enhancing web performance, making your site more robust and capable of handling complex operations without compromising on user experience.
People also ask for:
How do Web Workers communicate with the main thread in WordPress?
Web Workers communicate with the main thread using the postMessage() and onmessage event listener methods. The main thread can send data to the worker using postMessage(), and the worker can send data back to the main thread by also using postMessage(). The main thread listens for messages from the worker using the onmessage event listener.
Can I use external libraries and APIs inside a Web Worker in WordPress?
Can I terminate a Web Worker manually in WordPress?
How do I debug Web Workers in WordPress?
Debugging Web Workers can be challenging, as they run in a separate thread from the main JavaScript execution context. However, you can use browser developer tools like Chrome DevTools to debug Web Workers. Open the “Sources” panel, find the worker script file, and you can set breakpoints and step through the code to debug it.